Jak se vyhnout začátečnickým chybám při tvorbě designu
5. července 2019
Zpět na blog
Každý se může naučit principy dobrého designu. Z našeho článku získáte základní znalosti a praktické designové dovednosti, které můžete hned aplikovat!
Pokud nevěříte, že se můžete naučit design, přečtěte si slova legendárního Davida Grohla (bubeník v kapele Nirvana, kytarista a zpěvák FooFighters).
„Nikdy jsem se neučil hrát na bicí. Nikdy jsem se neučil hrát na kytaru. Nějak jsem se k tomu přirozeně dostal sám. Pokud opravdu milujete to, co děláte, jste vášniví a soustředění, můžete dělat, cokoli opravdu chcete.
A teď, když opravdu chcete dělat design, přikročíme k praktickým radám. Vrhněte se na to!
1. Použijte hodně kontrastu.
Barva pozadí a textu by měla být zcela odlišná, abyste příliš neunavovali zrak diváka. Nejlépe se čte černý text na bílém pozadí. Držte se dál od světle šedých, žlutých a zelených tónů. Pokud musíte skoro šilhat, abyste text přečetli, zřejmě jste nedodrželi uvedené pravidlo.

2. Téměř černá je lepší než černá
Pokud máte na výběr, zkuste použít na text barvu # 333333 RGB (51,51,51) místo čisté černé. Čistě černý text na bílém se před očima trochu míhá a neumožňuje soustředění na písmenka.

3. Nejdříve důležitý obsah
Nejdříve umístěte nejdůležitější informace, abyste popsali hlavní účel. Důležitý obsah by měl být viditelný bez přiblížení nebo posouvání.

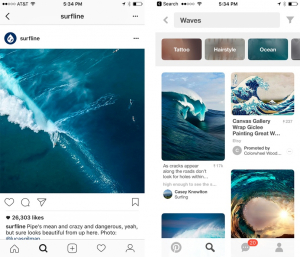
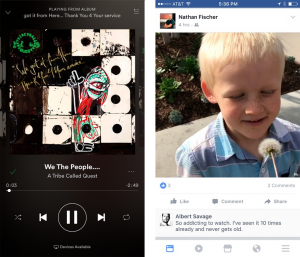
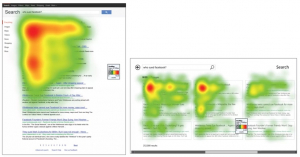
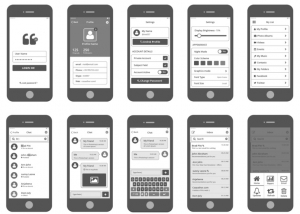
Podívejme se na některé dobré příklady vizuální hierarchie v reálném životě.
Instagram (vlevo dole) se zaměřuje na fotografii / video, které uživatel zveřejnil.
Pinterest (vpravo dole) začíná hledáním, po kterém už následují obrázky. Pinterest to dělá záměrně. Vyhledávání je hlavní funkcí jejich aplikace, lidé používají Pinterest k nacházení vizuálních informací.

Spotify (vlevo dole) se zaměřuje na obal alba a název skladby. Navzdory tomu, že ovládací tlačítka přehrávače jsou sekundární, Spotify zvýrazní tlačítko Play.
Facebook (vpravo dole) je velmi podobný Instagramu a dává na první místo obsah vašich přátel.

4. Zarovnejte všechny prvky.
Nejrychlejší způsob, jak opravit prvek, který nesedí na své místo, je prvek vyrovnat. Když designéři hovoří o potřebě vyrovnání, snaží se upozornit na nedostatek sladění.
Zarovnání je jedním z nejjednodušších vylepšení, které lze provést na webu nebo v aplikaci tak, aby celek vypadal 10x lépe.

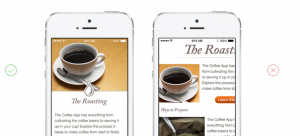
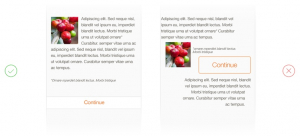
Zde je další příklad, trošku jsme předělali rozmístění. Jak to vypadá? Nepřipadá vám, že je něco špatně?
Tip: všimněte si zarovnání levého okraje, které je opravdu specifické. Vpravo jsou všechny hlavní bloky zarovnány.
Špatné zarovnání vlevo a opraveno vpravo.

5. Velikost písma a prázdné místo.
Děláme design pro lidi, ne pro mravence. Zvětšením velikosti písma bude obsah mnohem snáze čitelný, pokud je mezi řádky dostatek místa.

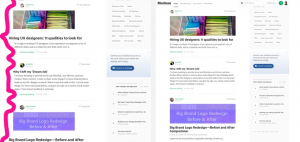
6. Pokud je objednávka důležitá, použijte seznam.
Pokud na objednávce nezáleží a chcete inspirovat lidi k vyhledávání (např. Pinterest nebo AirBnB), pak použijte zobrazení v mřížce.
Vzhledy při použití seznamu a mřížky.

7. Nejprve vytvořte černobílý design a později přidejte barvu.
Díky tomu se zaměříte na nejdůležitější věci ve vaší aplikaci.
Barva vyvolává silnou emocionální reakci a často brání tomu, aby se člověk soustředil na řešení hlavního problému návrhu.

8. Vytvořte pohodlný design.
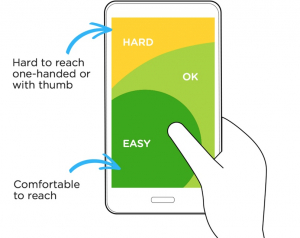
Omezení pohybů rukou je důležitá otázka, podívejte se na ilustraci z nádherného článku Luka Wroblewského o mobilní navigaci.
Identifikuje oblasti, které jsou nejsnadněji dosažitelné prstem (alespoň pro praváky). Rádi bychom viděli aplikace, které umožňují změnit rozhraní zprava doleva.
Mnoho účinných mobilních aplikací má v dolní třetině obrazovky mobilního telefonu navigaci a základní ovládání.

9. Používejte předem připravené palety.
Barvy jsou trochu neuchopitelné umění. Vřele doporučujeme jít na Dribbble a hledat palety barev („Palety barev“). Nebo můžete použít generátory barev, jako je Coolors nebo Color Claim.
Použijte hotové palety a ušetříte si hodiny zbytečné práce, argumentů a dohadů.
Zde je několik dalších stránek:
Colormind – tvorba barev na bázi umělé inteligence,
Color Farm – barevné palety z populárních děl na Dribbble,
Barva Lisa – barevné palety z obrazů velkých umělců,
SwissColors – barevné palety ve stylu švýcarského designu,
HTML Color Codes je velmi dobré místo pro návrháře a vývojáře o barvě, web má vynikající nástroj pro vytváření barevných palet, názvy barev v různých variantách (Hex, RGB, HSL, HTML), hotové barevné palety pro plochý a materiálový design, výukové programy použít barvy a odkazy na další užitečné zdroje
Color Hunt – speciálně vybrané, krásné barevné palety, které jsou aktualizovány každý den
Colordot je barevná paleta, kde můžete pomocí myši prozkoumat všechny odstíny barev.

10. Používejte doporučení společnosti Apple a Google.
Tyto společnosti mají vynikající zdroje pro vývojáře aplikací na platformě iOS nebo Android.
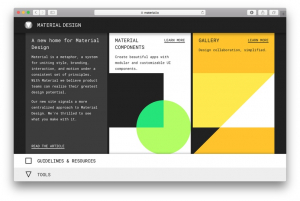
Například Google Material Design, který obsahuje instrukce, nástroje, barvy, ikony a komponenty, které vám pomohou začít s návrhem vaší aplikace.
Apple má Human Interface Guidelines, kde najdete vše, co potřebujete k návrhu aplikace na iOS.

Pamatujte si, že hlavní věc je praxe.
Bude nějaký čas trvat, než zjistíte, jak na kvalitní design, ale brzy si všimnete, že uvedená pravidla zlepší vaše dovednosti.
Rádi byste se třeba v budoucnu věnovali grafickému designu profesionálně? Pomůžeme vám s důležitými základy, abyste měli na čem stavět. 🙂
https://www.drawplanet.cz/kurz/kurz-pocitacove-grafiky-pro-zacatecniky/