Článek má základy v knize Umění barev od Johannese Ittena a v nespočtu různých článků o teorii barev. Berte to jako čistou verzi bez omáčky, kterou byste měli díky zjednodušení lépe pochopit. Čtení se hodí nejen pro designéry, ale i pro všechny, kteří se chtějí naučit porozumět práci s barvami. Dozvíte o fyzikálních vlastnostech barvy, proč ji vnímáme určitým způsobem, nebo jak tvořit harmonická schémata.
1. Troška teorie k pochopení základů
DD rozptyl světla
Isaac Newton byl jedním z prvních, kdo dokázal rozložit bílé sluneční světlo na barevné spektrum, později se to nazývalo „rozptyl světla“. Zkušenost byla následující:
Nechal projít sluneční světlo přes hranol. V něm byl paprsek světla viditělně rozdělený do barev.
Album Pink Floyd zahrnuje „Dark Side of the Moon“, což zasahuje rozptyl světla.

Zobrazené barvy se nazývají spektrální nebo jednoduché, čisté barvy. To je červená, oranžová, žlutá, zelená, modrá a fialová.
Ukázalo se, že počet barev v duze závisí na místě, kde žijeme. Čínští lidé věří, že v duze je pět barev. Pro obyvatele Spojených států by typická odpověď byla šest barev, zatímco obyvatelé Ruska mají sedm (+ modrá). Ve skutečnosti najdeme v duze kompletní spektrum, ale můžeme vidět jen některé z nich.
Pokud by všechny tyto barvy prošly zpět přes hranol, dostaneme opět bílou.

Další barvy
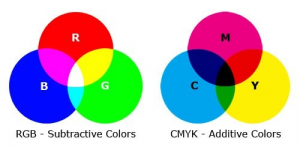
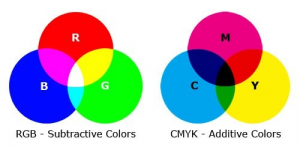
Pokud budeme svítit červenou + oranžovou + žlutou do jednoho bodu a zelenou + modrou + purpurovou do dalšího, a pak smícháme dvě výsledné barvy, dostaneme bílou.
(červená + oranžová + žlutá) + (zelená + modrá + fialová) = bílá
Dokonce i když mixujeme pouze jednotlivé opačné barvy červené + zelené, oranžové + modré, žluté + fialové, skončíme s bílou.
Dvě barvy, jejichž kombinace nám dává bílou barvu, se nazývají doplňkové barvy.
Příklad: Pokud odstraníme jednu barvu ze spektra, například červenou a použijeme objektiv ke sbírání zbývajících barev: oranžová + žlutá + zelená + modrá + fialová, pak bude výsledek zelený. Protože zelená je další barva vzhledem k červené, kterou jsme odstranili. Proč právě „zelená — červená“ popisujeme níže.

Čitelné barvy
Pokud umístíte filtr, který umožňuje pouze modrou barvu, před paprsek světla a za něj filtr, který je průchozí pouze červenou barvou, pak oba filtry společně nepustí světlo a vytvoří černou barvu nebo tmu. Protože modrý filtr prochází pouze modrou barvou a červený filtr zase absorbuje všechno kromě červené (která byla již absorbována modrým filtrem).
Barvy absorbované ve fyzickém experimentu se také nazývají odečtenými.
Proč tak vidíme barvy?
Světelné vlny samy o sobě nemají žádnou barvu. Barva nastává pouze tehdy, když jsou tyto vlny vnímány lidským okem a mozkem.
Barva objektů vzniká především v procesu absorpce vln. Žlutý sýr vypadá žlutě, protože absorbuje všechny ostatní barvy světelného paprsku a odráží pouze žlutou barvu. Když řekneme: „Tento sýr je žlutý.“, vlastně to znamená, že molekulární složení povrchu sýra je takové, že absorbuje všechny světelné paprsky kromě žluté. Samotný sýr nemá žádnou barvu, barva se vytváří, když objekt osvětlíme.

Pokud je červený papír (povrch, který absorbuje všechny paprsky kromě červené) osvětlený zeleným světlem, pak se papír bude zdát černý, protože zelená barva neobsahuje paprsky odpovídající červené barvě.
2. Jak vnímáme barvy? Barevná psychologie
Samotná barva nic nevyjadřuje. Jeho obsah je dán kontextem. Hodnota barvy může být určena pouze jejím vztahem k jiné barvě. Pokud vyobrazíte světelnou postavu na bílém pozadí a stejnou postavu na černém pozadí, pak se na bílém pozadí jeví tmavší, což vyvolává dojem lehkého tepla. Na černém se stává extrémně světlou a získává chladnou, agresivní povahu.
Podle jedné studie zkreslují účinek jednotlivých barev i osobní preference, zkušenosti, výchova, kulturní rozdíly a kontext.

Ostatní nechápou naše barevné kódování. Žlutá znamená „veselá“, ale jiným lidem to může asociovat „není zdravé“ nebo klidně „zvracet“. Každý člověk vnímá barvy velmi subjektivně a závisí pouze na jeho kontextu. Miluje některé barvy a nenávidí ostatní. A to je do značné míry nepředvídatelné. Nebudete to schopni odhadnout.
Barva není verbální ani racionální. Je kontextová a emocionální. Barva je mocný nástroj, ale sama o sobě nemá smysl.
Existuje výborný článek o žluté barvě ve filmu, kde se dozvíte více o reálných příkladech, o tom, jak kontext ovlivňuje význam barvy.
3. Harmonie barev
Když lidé hovoří o barevné harmonii, spoléhají se pouze na subjektivní pocity, zatímco koncept barevné harmonie je objektivním vzorem. Harmonie je rovnováha, symetrie sil. Naše oči požadují a infikují bezplatné barvy (opačné, doplňkové) a vytvářejí tuto rovnováhu. Šedá je považována za neutrální barvu, naše oko s ní nevytváří žádnou další barvu.
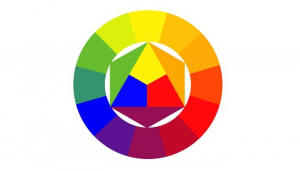
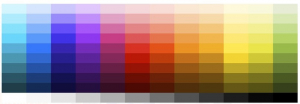
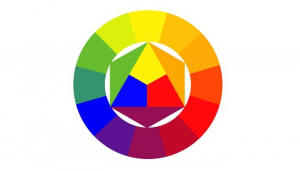
Za účelem vytvoření harmonických kombinací byly vyvinuty různé systémy barev. Jedná se o barevný kruh a trojúhelníky s barvami (obrázek níže). Opačné barvy v tomto kruhu jsou volitelné.

Barevné kolo Johannese Ittena (1961)
Kompoziční schémata
Pro barevné složení je důležitý kvantitativní poměr barev. Můžeme učinit obecný závěr, že všechny dvojice doplňkových barev, všechny kombinace barev v dvanáctimístném barevném kole, které jsou navzájem spojeny rovnostrannými nebo rovnoramennými trojúhelníky, čtverci a obdélníky, jsou harmonické. Tyto číslice lze otáčet v kruhu, všechny kombinace budou harmonické.
4. Barevný kontrast
Existuje sedm typů barevných kontrastů:
Kontrast v tónu.
Kontrast světla a tmy.
Kontrast studené (modré, fialové) a teplé (oranžové, červené, žluté) barvy. (Zelená barva může odkazovat na teplé i studené barvy, v závislosti na tom, jaká barva je žlutá nebo modrá).
Kontrastní doplňkové barvy (podle kruhu Ittena).
Současným kontrastem je vytvoření iluze další barvy na dalším odstínu.
Kontrast sytosti barev (jedna barva jasná a druhá vybledlá).
Kontrast množství barvy ve vztahu k jiné barvě.
5. Jak vytvořit vlastní paletu barev
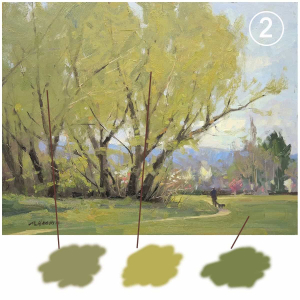
Níže je návod na možnost výběru barev od Laury Elizabeth.
Primární výběr barev
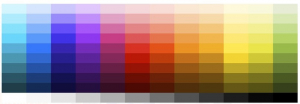
Máme k dispozici 10 milionů odstínů, ale musíme si vybrat jen jeden. Tato barva bude pro nás tou hlavní.
Výběr barvy je nutné zdůvodnit. Několik tipů, jak vybrat primární barvu:
Použijte to, co máte. Pokud už klient má logo se zavedenou barvou, pak to bude obvykle základní barva.
Odstraňte barvy svých konkurentů. Pokud má jeden z vašich silných konkurentů vlastní barvu, pak ji nemusíte kopírovat. Najděte barvy konkurence a odstraňte je z vlastních barevných schémat.
Myslete na cílové publikum. Barvy pro pohřebnictví a mateřské školy jsou pravděpodobně velmi odlišné. Zamyslete se nad tím, kdo bude stránku používat, jak ji chcete vnímat.
Ale nestaňte se rukojmím stereotypů. Pokud vyvíjíte webové stránky pro mladé dívky, neměli byste používat růžovou. Vyhněte se klišé, abyste získali důvěru.
Pohrajte si se slovy. Pokud se právě poflakujete, zapište si všechna slova, která s byznysem klienta spojujete. Hledejte shody asociací, dokud se nedostanete k nejjednodušším věcem, které můžete spojit s barvou.
Musíte si vybrat čistou barvu, jako je červená, modrá, zelená, modrá, růžová a tak dále.
Dále přejděte na stránku Dribbble nebo Designspiration a klikněte na „Colors“, uvidíte paletu barev.

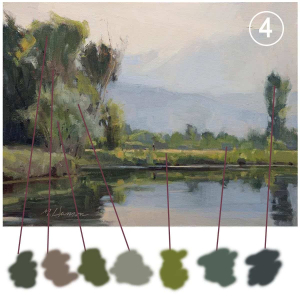
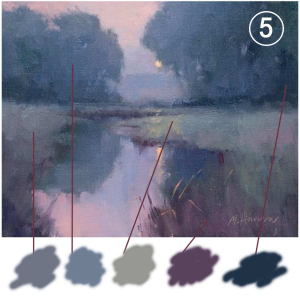
Zvolte vhodnější odstín vašeho projektu. Pro svěží a živou značku budete potřebovat jasnější odstíny. Pro tradiční firmy by měly být vybrány méně světlé odstíny.
Podívejte se na všechny zmíněné stránky, abyste zjistili, jak ostatní designéři používali zvolenou barvu. Pak musíte vyzkoušet barvu na svou práci.
Takže už jsme si vybrali hlavní barvu!

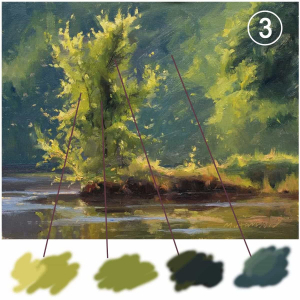
Vytvoření palety
Většina palet má mnohem více barev, než byste kdy potřebovali, a to zejména s ohledem na to, že ke každému vzoru musíme v průměru přidat tři neutrální barvy. Pokud se pokusíte přidat pět nebo více neutrálních barev, pak v tom bude velký nepořádek. Vše, co potřebujete, jsou dvě barvy:
Primární barva (již jsme ji vybrali)
Barevný přízvuk (k tomu se vrátíme o něco později)
Bílá (neutrální)
Tmavě šedá (Neutrální)
Světle šedá (neutrální, volitelná)
Jak najít barevný přízvuk?
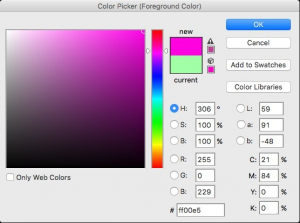
Přejděte na stránku Paletton, zadejte barvu do speciálního pole (vlevo dole). Vyberte si jedno z barevných schémat. Pokud se vám nelíbí, co dostanete, můžete kliknout na tlačítko „randomize“ a vybrat jiné podobné odstíny.
Jak najít šedé odstíny
U většiny webových projektů považuji za nutné použít pouze dva odstíny šedé: světle šedou a tmavě šedou. A musíte je použít často. Tmavý odstín se obvykle používá na text a světlý pro vytvoření hranic se vším bílým (obvykle pro pozadí).
Abychom dosáhli harmonické šedé barvy podle metody Erica, musíme zvolit dvě standardní šedé barvy. Poté postupujte takto:
Vytvořte dva formuláře a vyplňte je # 424242 a #fafafa.
Vytvořte vrstvu výplně v horní části těchto dvou tvarů.
Změňte jeho barvu na hlavní barvu.
Nastavte režim prolnutí na „Overlay“ a nastavte krytí na 5% až 40%.
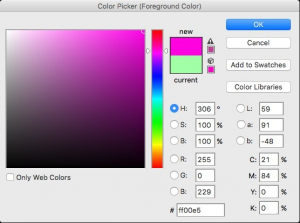
Otevřete paletu a zkopírujte výsledné hodnoty.
Barevné schéma je připraveno!
Jak aplikovat barevné schéma
Chcete-li začít, vytvořte návrh pomocí šedých bloků. Teprve pak začněte malovat.
Hlavní barva se používá jak na velkých obrázcích, tak na ikonách.
Akcent příznivě vyniká proti barvě pozadí. Používá se ve velmi malém prostoru, na tlačítka a ikony. Čím méně tuto barvu použijete, tím více to vynikne.
Tmavě šedou barvu používáme na text, loga a obrysy odznaků. (Nezapomeňte vypracovat barvy ikon — to má velký vliv na celkový obraz).
Jako pozadí se používají bílé a světle šedé barvy.
Nyní, když jste obeznámeni se základy, začněte vytvářet vlastní palety a schémata, experimentovat a cvičit. Pak budete dobří!