Tento článek obsahuje tipy, které se mohou velmi hodit při vytváření loga. Popíšeme také práci se základními nástroji. Podívejte se, jak krok za krokem vytvořit logo kávy v retro stylu!
Detaily lekce:
Program: Adobe Illustrator CS5
Obtížnost: středně pokročilá
Čas: 1 hodina
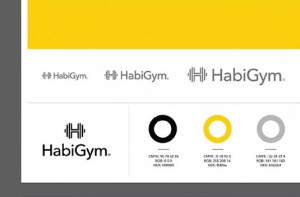
Konečný výsledek:

Práce s klienty a utřídění nápadů
Než začnete vytvářet logo, musíte si promluvit s klientem a pokusit se shromáždit co nejvíce informací. Čím více informací o firmě nebo produktu vašeho klienta získáte, bude pro vás snazší vytvořit logo.
Na internetu je spousta tipů, na co se musíte zeptat klienta, jaké otázky položit, abyste se dozvěděli co nejvíce o jeho podnikání, takže tím se zabývat nebudeme. Musíte si však hlavně uvědomit, že vytváříte design pro svého klienta a jeho značku, takže musíte respektovat touhu a volbu klienta a respektovat, pokud bude trvat na svém. Nakonec to zákazník vás kontaktoval, požádal vás, abyste pro něj vytvořili design, což znamená, že respektuje vás a vaše schopnosti, takže musíte jen prokázat, že to není chyba. A že důvěřovat vám bylo tou správnou volbou.Pokud jde o náčrtky nápadů, je velmi důležité nabízet více možností. V závislosti na vaší práci se počet možností může lišit od několika po poměrně velké množství. Většina profíků poskytuje přibližně 10 skic. Pak musíte kontaktovat klienta a požádat o výběr dvou nebo tří možností. Určitě by měl klient říct, proč si vybral právě ty. Zaznamenejte si body, které se zákazníkovi nejvíce líbí. Tady je velmi důležité diskutovat o různých variantách, nabízet různá řešení. Obvykle navrhujeme ke každé skice dvě až tři možnosti.
V této fázi si musíte uvědomit, že zákazník je váš pán. Jako designér možná víte, že ta druhá varianta byla o něco lepší, ale je velmi důležité vypořádat se s emocemi a přistupovat k této záležitosti dospěle. Poslouchejte klienta, všechny jeho návrhy a přání a pokuste se usměrňovat jeho nepříliš podařené návrhy humánním způsobem. Pokud reagujete spíš rychle nebo dokonce konfliktně, může to jen poškodit vaši pověst dobrého návrháře.
Vytvoření skic
V tomto tutoriálu vytvoříme logo pro značku Vector Coffee. Po malém výzkumu a průzkumu jsme zjistili, že společnost má ráda čistý, zářivý design v moderním nebo retro stylu.
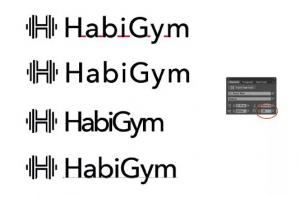
Při tvorbě náčrtů je třeba zvážit firemní fonty, barvy a jakékoli tvary, které již existují nebo se mohou v budoucnu stát součástí značky. Před samotným navrhováním musí být tyto informace jasně domluvené. Kromě toho musí být prezentované logo použitelné online i v tištěné podobě. Musíte si uvědomit, že celá řada různých přechodů a barev může vypadat skvěle na internetu nebo v Illustratoru a ztrácet kvalitu při tisku, nebo může být výroba příliš nákladná. Zkuste udržet paletu barev na minimu a představte si, jak bude logo vypadat na různém pozadí. Dalším klíčem k vytvoření dobrého designu je čitelnost. Text, který je dokonale čitelný na počítači, může výrazně ztratit čitelnost například na obálce. Pokud vaše logo při zmenšení velikosti ztratí podrobnosti, nejedná se o kvalitní design a je třeba znovu zvážit možnosti.
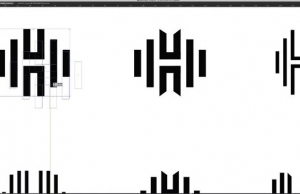
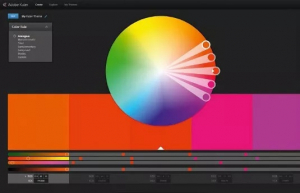
Myšlenkou tohoto loga bylo kombinovat pojmy „vektor“ a „káva“. Zkoumali jsme různé kombinace zrnek a kapek kávy s obecnými koncepty vektorové grafiky, Pen Tool a referenční body. Nakonec zvítězila klasická verze formuláře s vlnitými okraji a textem. Po projednání s klientem jsme dospěli k závěru, že musíme také vytvořit symbol, který by připomínal kávu. Byla to kapka kávy, která se podobá také peru, což je ikona nástroje Pen Tool pro téměř všechny vektorové editory. Zvolili jsme červenou barvu, která je spojena s teplem, protože káva je horká. Dále jsme vybrali žlutou zlatavou barvu, která má nejen zahřívací účinek, ale také dává pocit radosti a štěstí. A konečně, krásná bohatá hnědá, barva kávy.
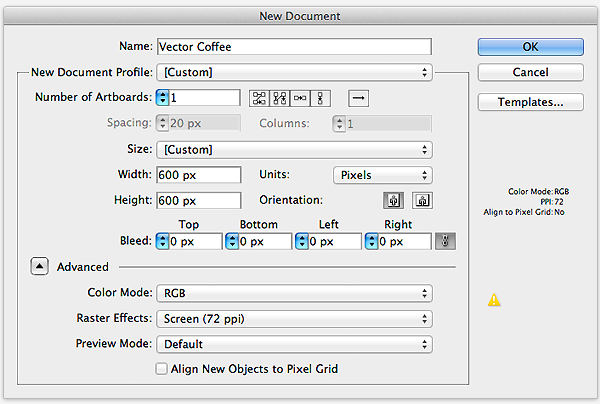
1. Vytvořte nový dokument
Naše skica je připravena. Teď začneme stejně důležitou část procesu. Vytvoření vektoru. Pouze rastrová verze nestačí, protože poskytnutí pouze rastrového souboru klientovi může naznačovat vaši neschopnost jako designéra.

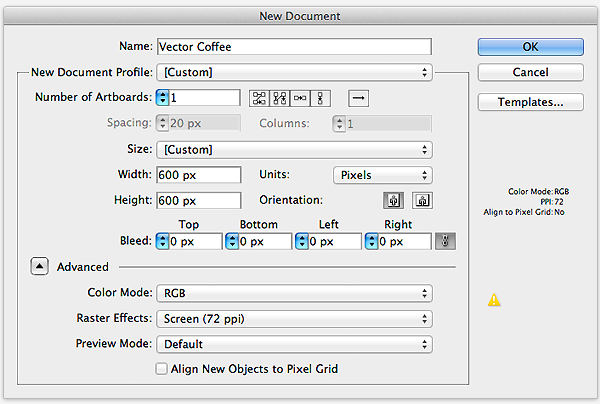
Otevřeme tedy Illustrator a vytvoříme nový dokument podle nastavení obrazovky.
2. Vytvořte zvlněný tvar
Krok 1

Vytvořili jsme počáteční dokument, nyní začínáme vytvářet vektorové logo. Vybranou skicu nebudeme importovat, protože to byla jen hrubá skica. Ale pokud přesto z nějakého důvodu chcete importovat skicu, můžete to udělat.
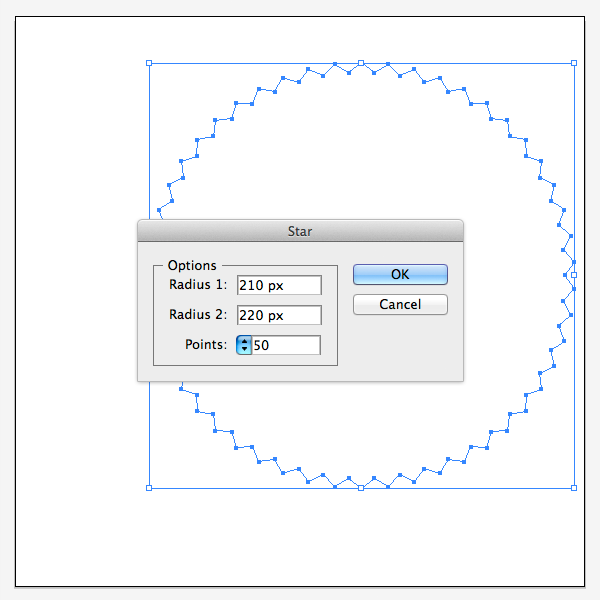
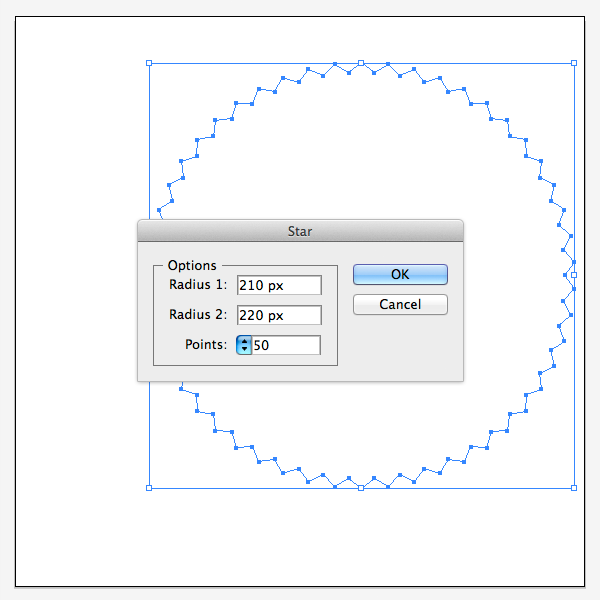
Nejprve vyberte nástroj Star (Star), který je umístěn pod Rectangle Tool (obdélník) na panelu nástrojů. Klepnutím na ikonu nástroje ji aktivujete. Poté klikněte levým tlačítkem na pracovní plochu. Objeví se okno Star Option (zde volíme množství vrcholů hvězdy). Nastavte hodnoty, které vidíte níže. Po vytvoření tvaru upravte výšku a šířku hvězdy pomocí panelu Okna> Transformace: rozměry 448 x 448 pixelů. Poté otáčejte hvězdou o 90 stupňů proti směru hodinových ručiček, aby byl horní bod hvězdy zarovnán.
Krok 2

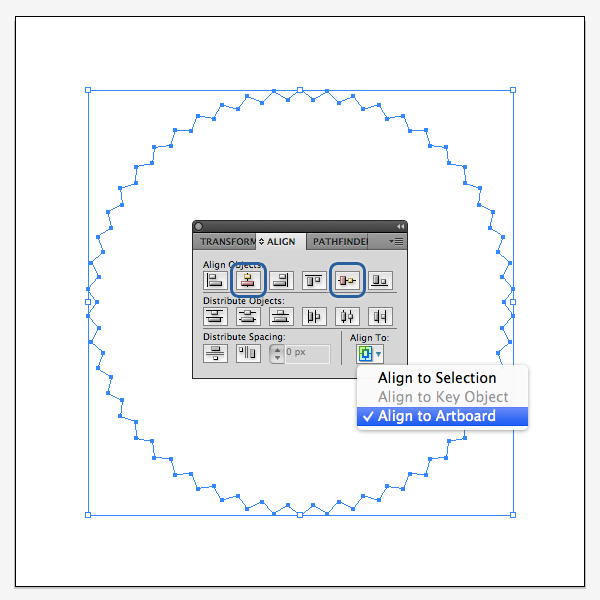
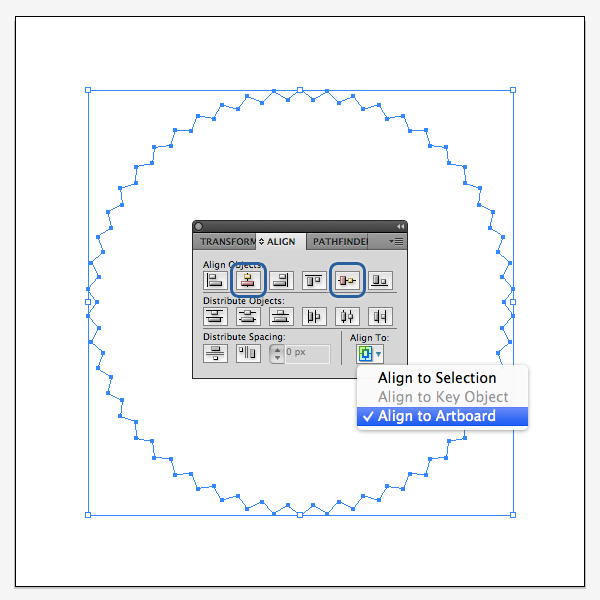
Vyberte tvar hvězdy a přejděte na panel Align (Okna> Zarovnat) a vyberte Align to Artboard (zarovnat na kreslící prkno), poté na Vertical Align Centre (vertikální zarovnání na střed) a Horizontal Align Centre (horizontální zarovnání na střed).
Krok 3

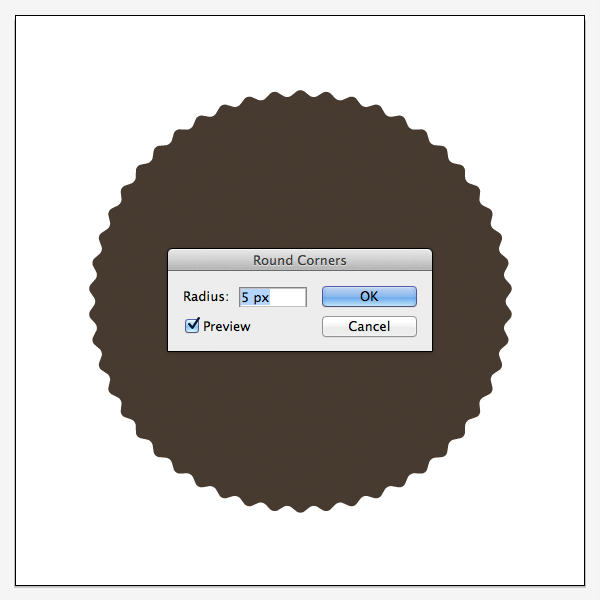
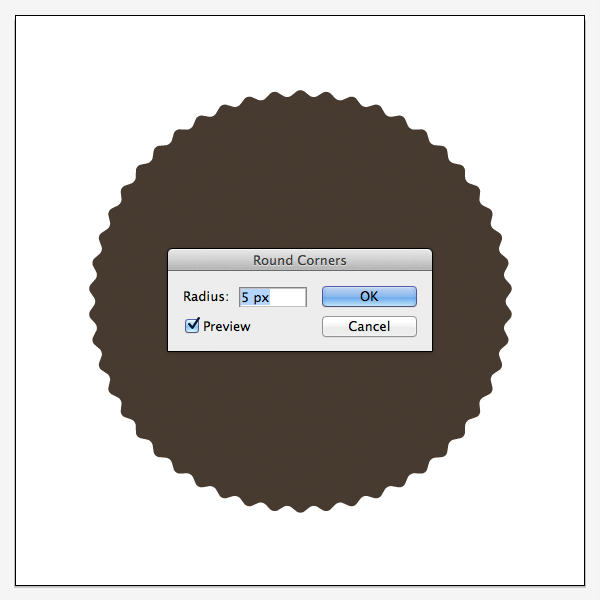
Když je hvězda umístěna uprostřed, otevřete panel Appearance (Okno> Vzhled) a vyberte hnědou barvu (která je převzata z informací o značce klienta). Dále klikněte na tlačítko Effects (Efekty) ve spodní části panelu Appearance (Vzhled), vyberte Stylize > Round Corners (Stylizovat> Zaoblit) rohy a zadejte níže uvedené hodnoty.
Krok 4

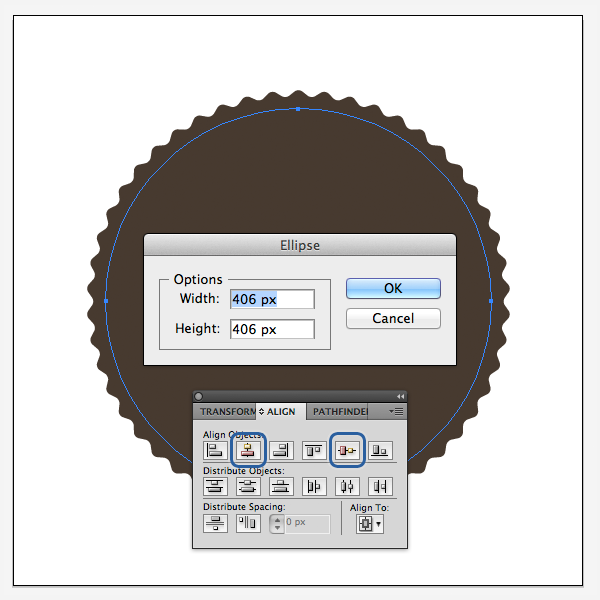
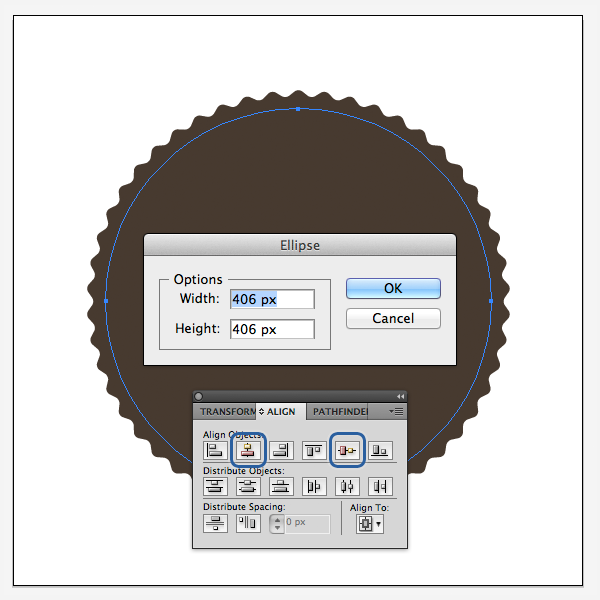
Vyberte Ellipse Tool (Nástroj elipsy ) a klikněte na tlačítko na pracovním prostoru. Vytvořte kruh o rozměrech 406 x 406 pixelů a vystřeďte jej podle obrázku níže.
Krok 5

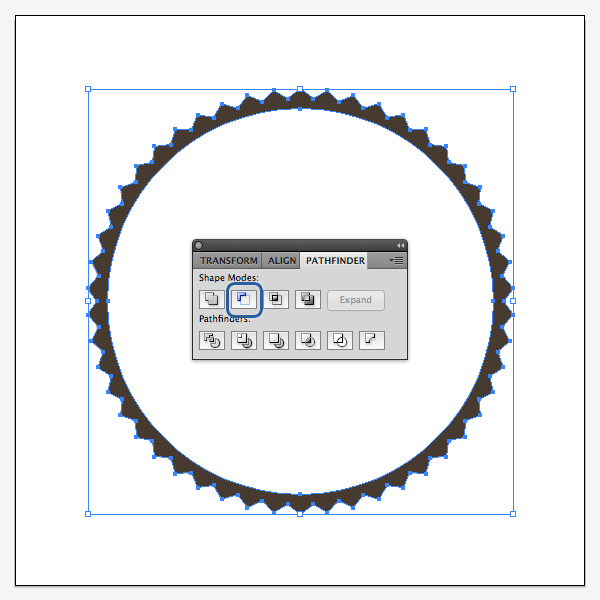
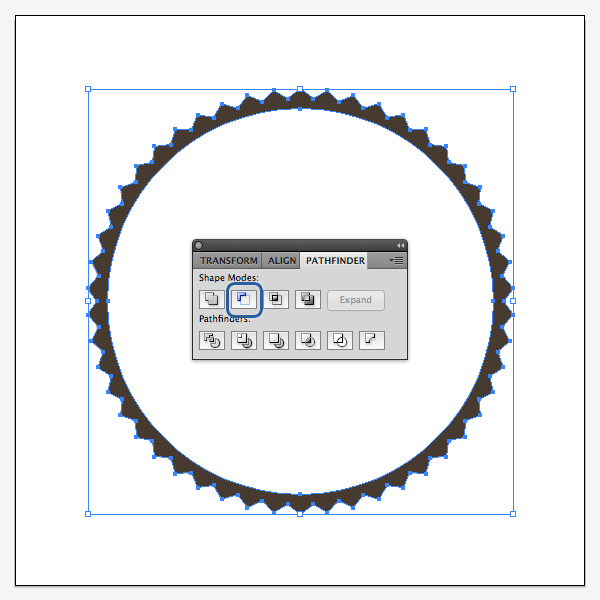
Přepněte na Selection Tool (nástroj pro výběr) a podržte klávesu Shift, vyberte současně kružnici a tvar vlnité hvězdy. Nyní otevřete panel Pathfinder (Okno> Pathfinder) a vyberte druhou ikonu vlevo, která se nazývá Minus Front, dokončete tvar hvězdy.
3. Vytvořte vnější kroužek
Krok 1

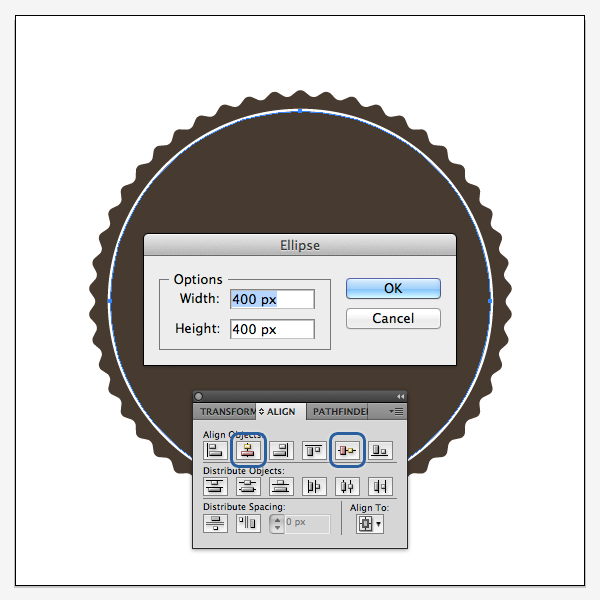
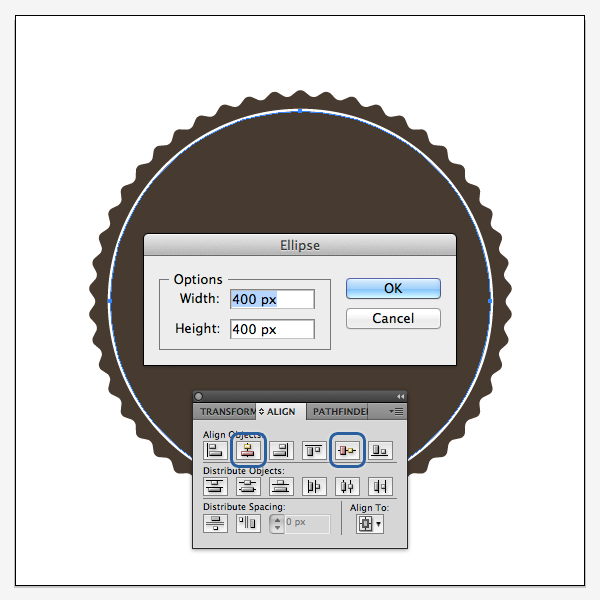
Pomocí nástroje Ellipse (Elipsa) znovu vytvořte kruh s rozměry 400 x 400 pixelů a umístěte jej vzhledem ke středu pracovní oblasti.
Krok 2

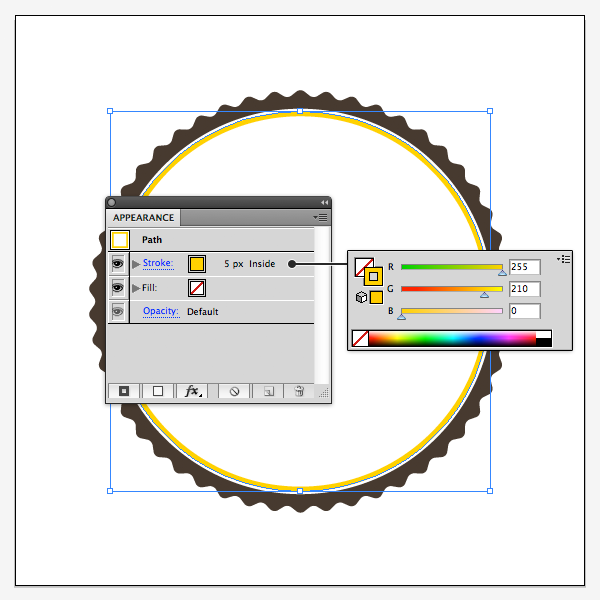
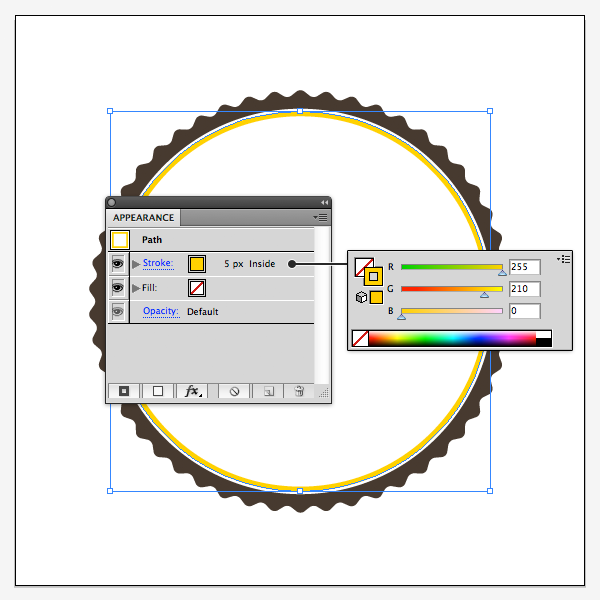
Otevřete panel Appearance (Okna> Vzhled), odstraňte výplň a přidejte žlutý tah 5 pixelů (převzato z informací o značce klienta).
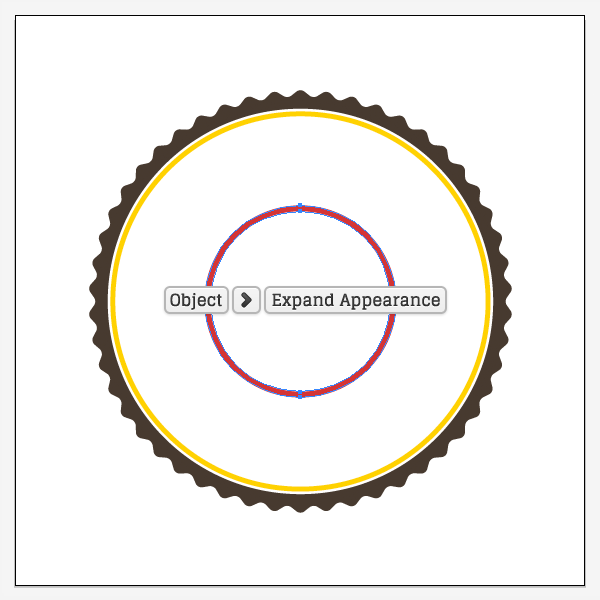
Krok 3

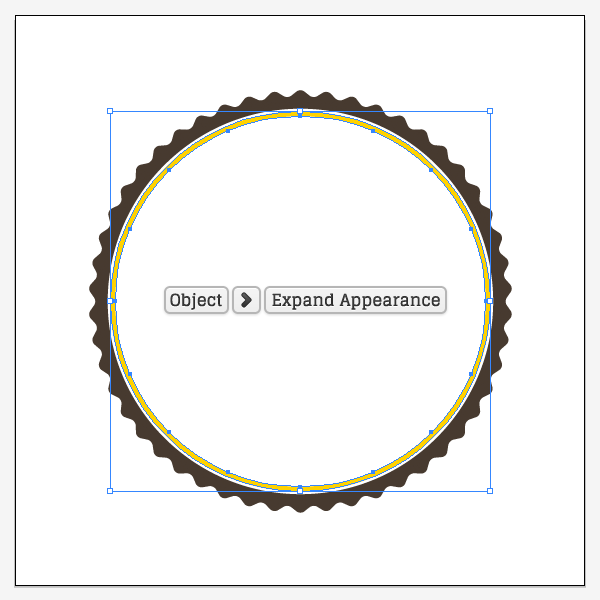
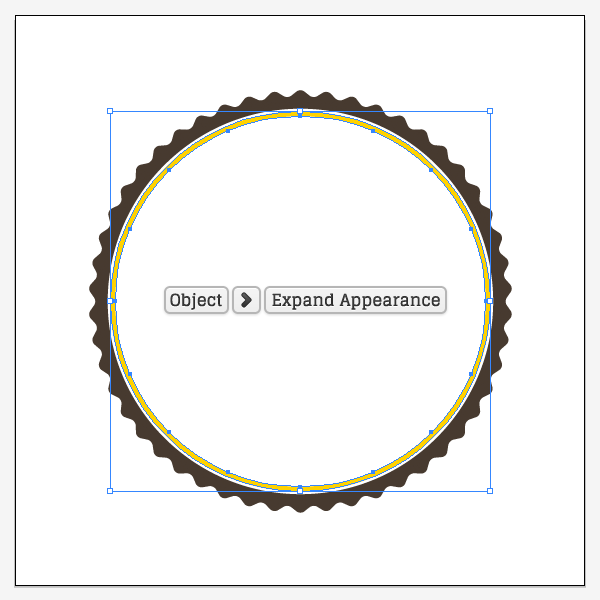
Nyní přejděte na Object> Expand Appearance (Objekt> Rozbalit vzhled). Při změně velikosti obrázku při tisku loga mohou řádky změnit hodnotu velikosti v závislosti na nastavení. Abychom tomu zabránili, použili jsme tento příkaz. Vaše logo zůstane tak, jak jste chtěli.
Krok 4

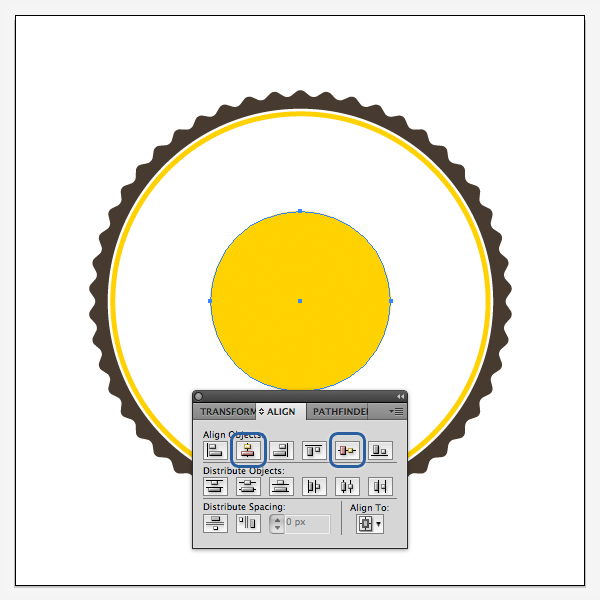
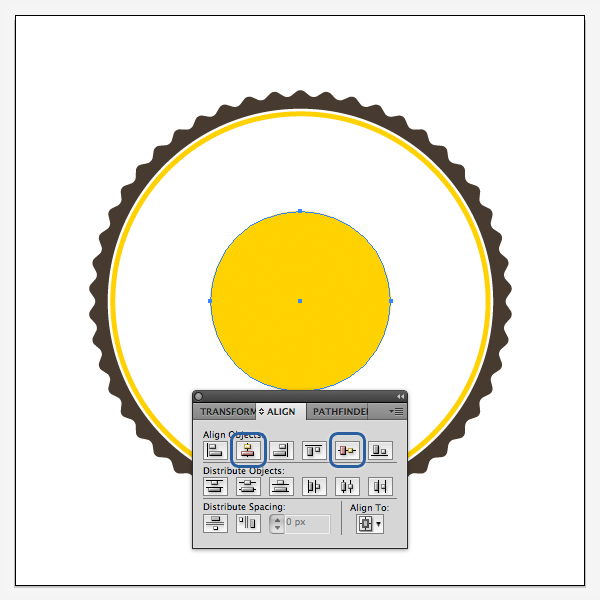
Vytvořme další kruh blíže ke středu, abychom vyvážili text, který představíme později. Vyberte nástroj elipsy (L) a vytvořte kruh o rozměrech 190 x 190 pixelů, který umístíme doprostřed pracovní oblasti.
Krok 5

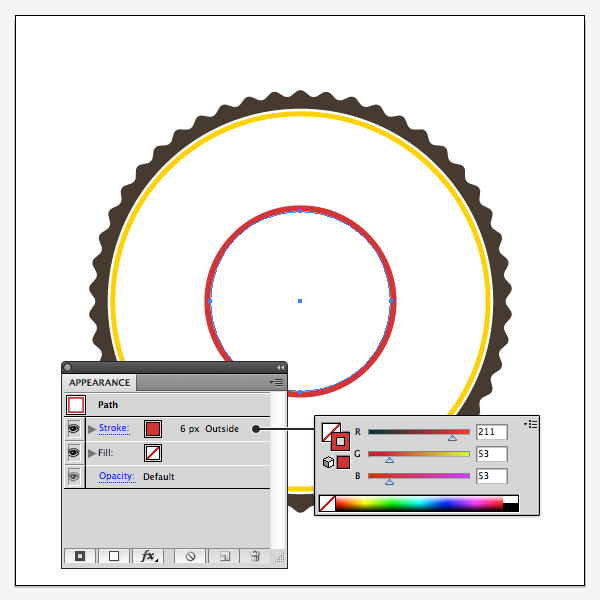
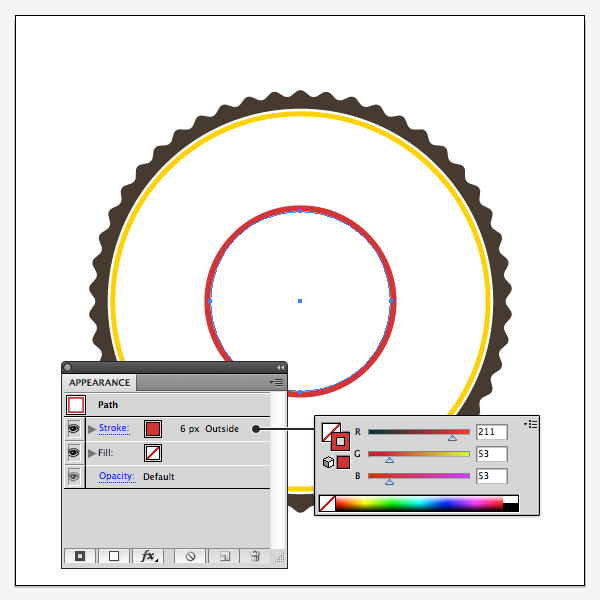
Otevřete panel Appearance (Okno Vzhled) a odstraňte výplň a přidejte tah 6px, který bude zarovnán, poskytne prstenu nádhernou červenou barvu (převzato z informací o značce klienta).
Krok 6

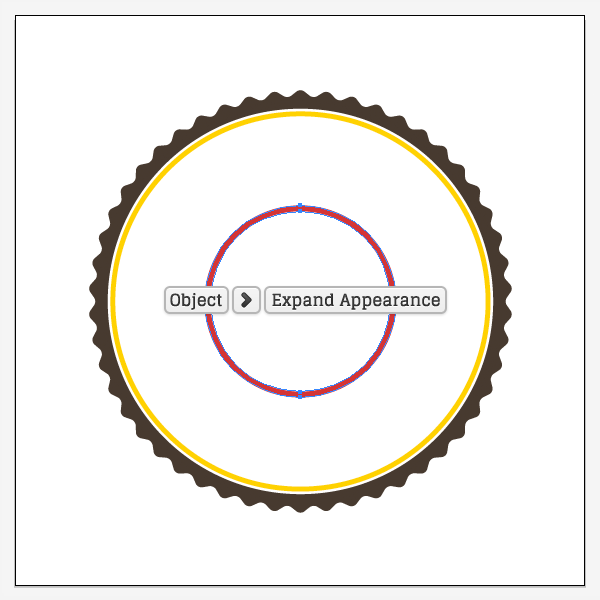
Nakonec se vraťte do části Object> Expand Appearance (Objekt> Rozbalit vzhled).
4. Vytvořte tvar kávy
Krok 1

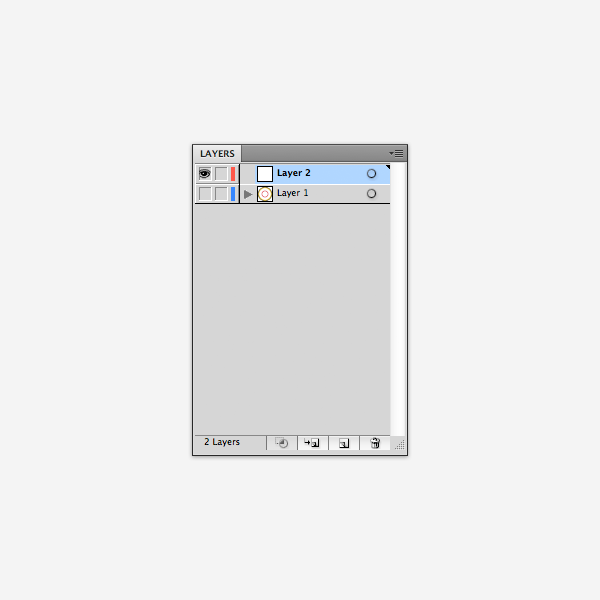
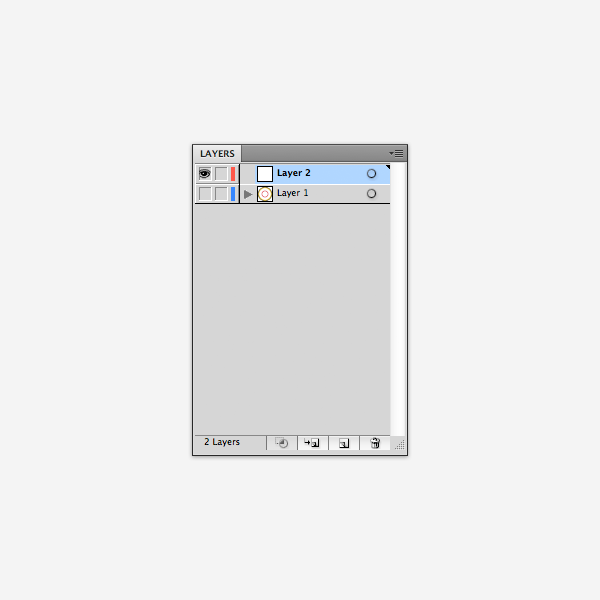
Na panelu Window otevřete Layers (Okna> Vrstvy), vypněte viditelnost vrstvy kliknutím na ikonku oka vedle názvu vrstvy. Ve výchozím nastavení by to měla být vrstva „Vrstva 1“. Nyní vytvořte novou vrstvu. Celkem byste měli mít dvě vrstvy, poslední by měla být umístěna nahoře a měla by být zahrnuta její viditelnost.
Krok 2

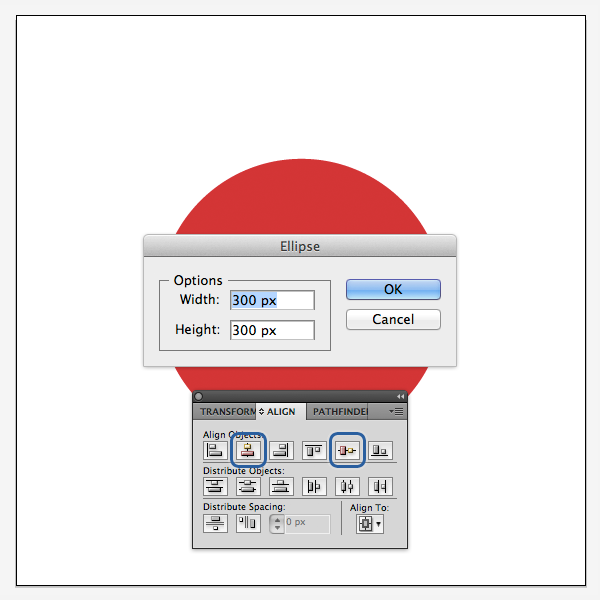
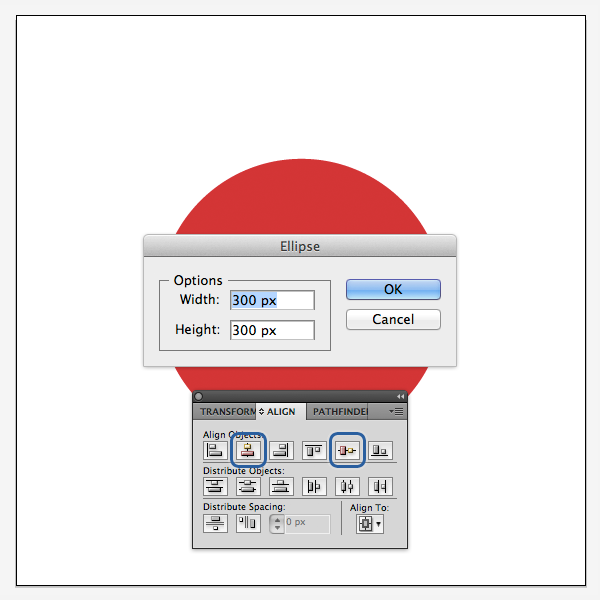
Znovu vyberte nástroj Ellipse Tool (L) a vytvořte kruh o rozměrech 300 x 300 pixelů, který by měl být umístěn ve středu pracovní oblasti.
Krok 3

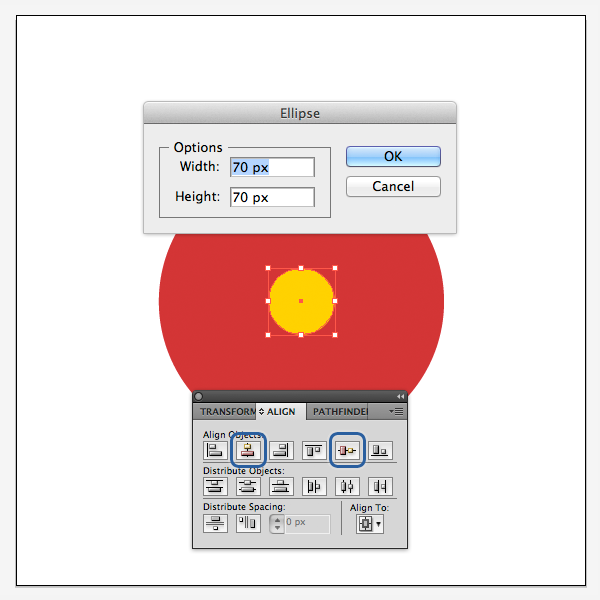
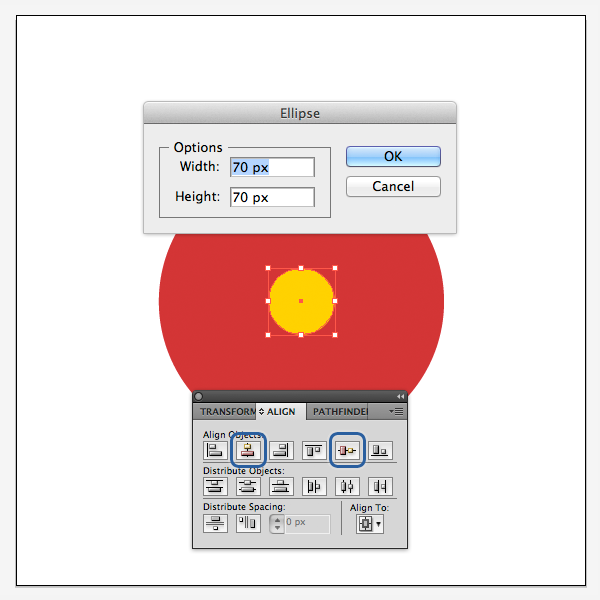
Pomocí nástroje Ellipse Tool (L), který je stále vybrán, vytvořte další kruh o rozměrech 70 x 70 pixelů a také jej vystředte. Udělejme z něj jinou barvu, aby byla práce pohodlnější.
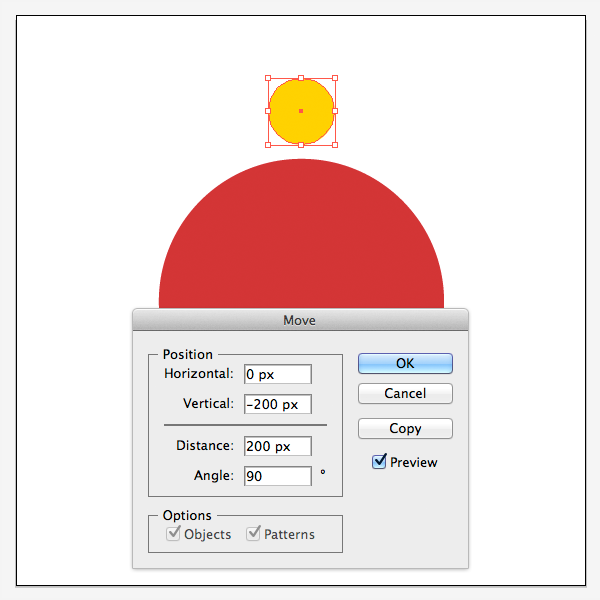
Krok 4

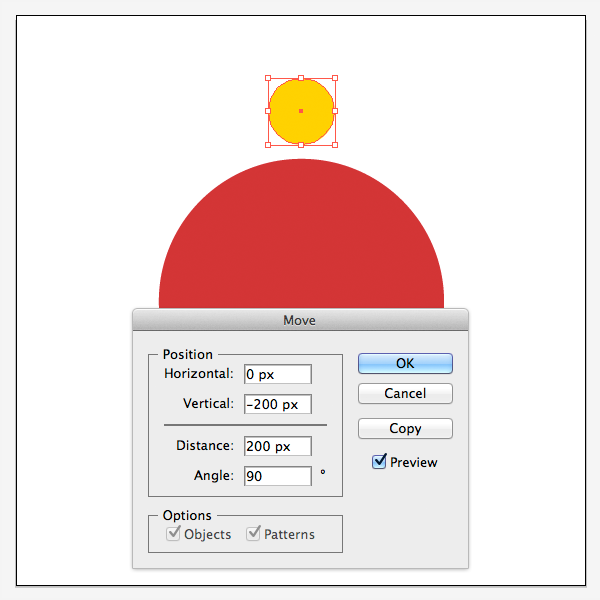
Nyní klikněte pravým tlačítkem na malý kruh a vyberte Transform> Move (Transformovat> Přesunout )… (Shift-Command-M), zadejte parametry, jak je uvedeno níže.
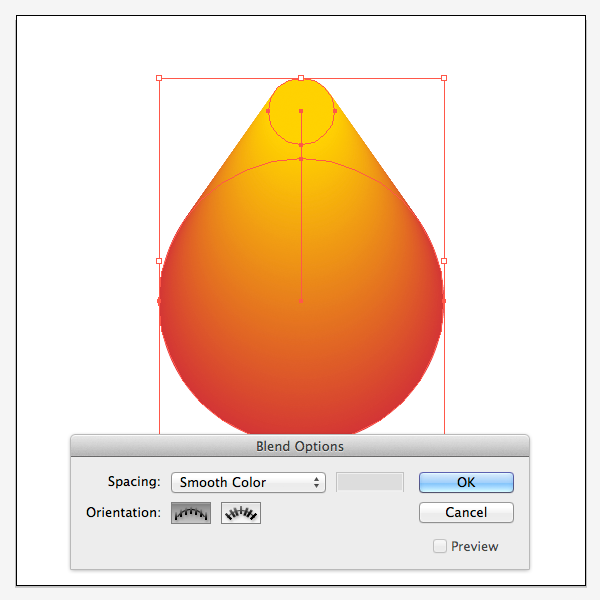
Krok 5

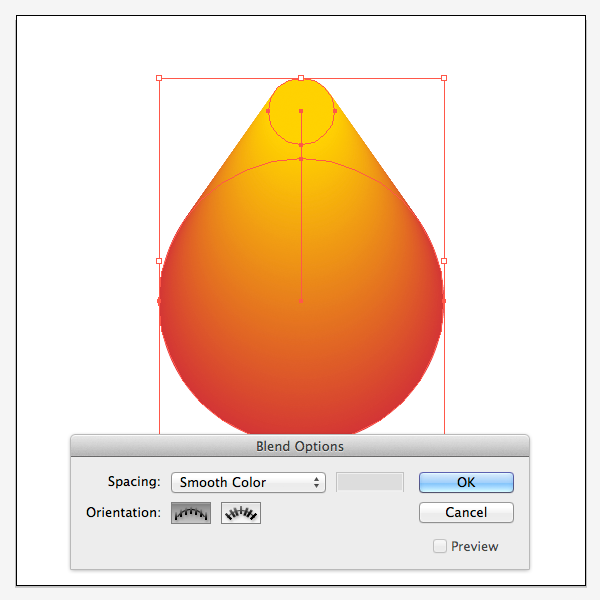
Přepněte na Selection Tool (Nástroj pro výběr) a stiskněte klávesu Shift a vyberte oba kruhy současně. Přejděte na Object> Blend> Blend Options (Objekt> Prolnutí> Možnosti prolnutí)… a ujistěte se, že je zapnuta možnost „Smooth Color“ a klikněte na OK. Nyní vytvořte prolnutí volbou Object> Blend> Make (Alt-B command).
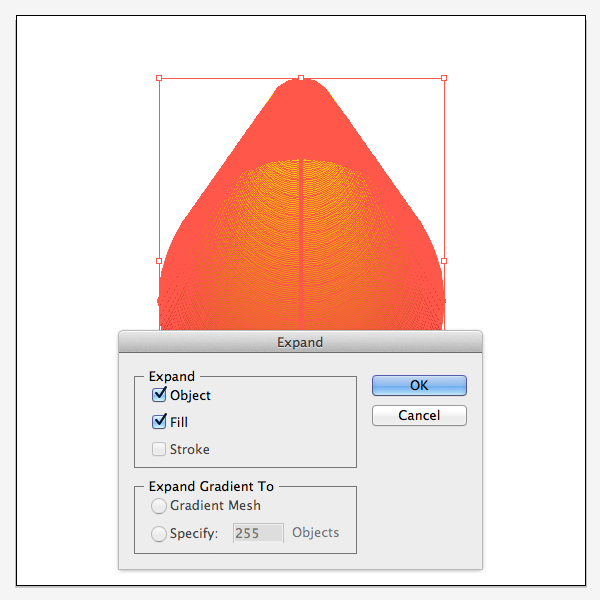
Krok 6

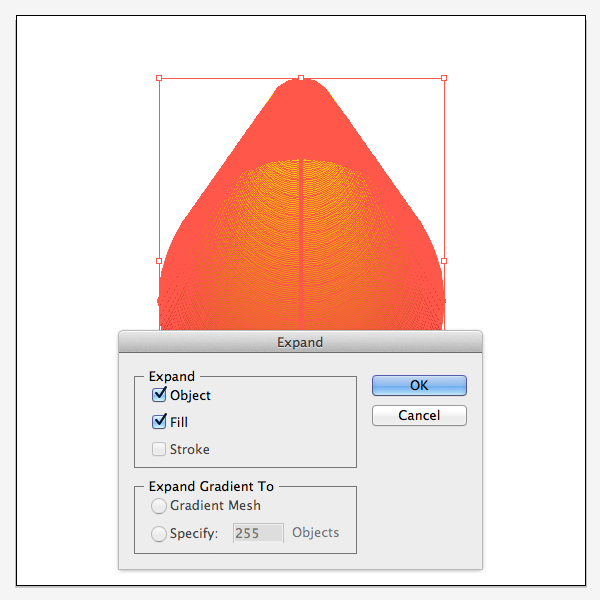
Přejděte na Object> Expand Appearance (Objekt> Rozbalit vzhled). Tím se vytvoří mnoho, mnoho kruhů, které budou umístěny jeden na druhý.
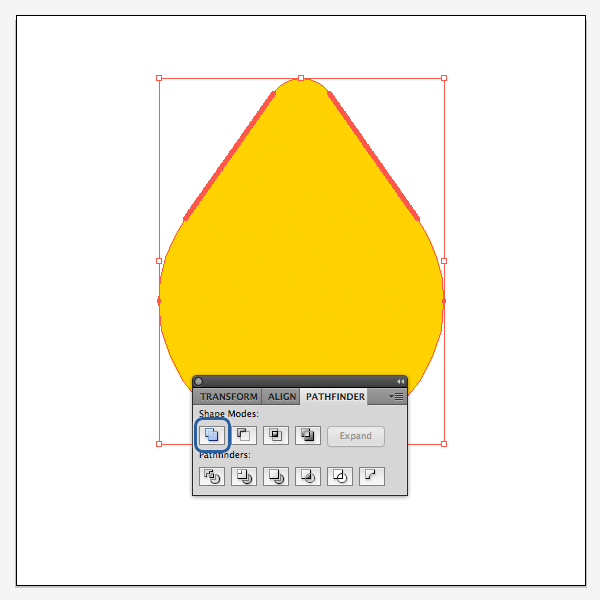
Krok 7

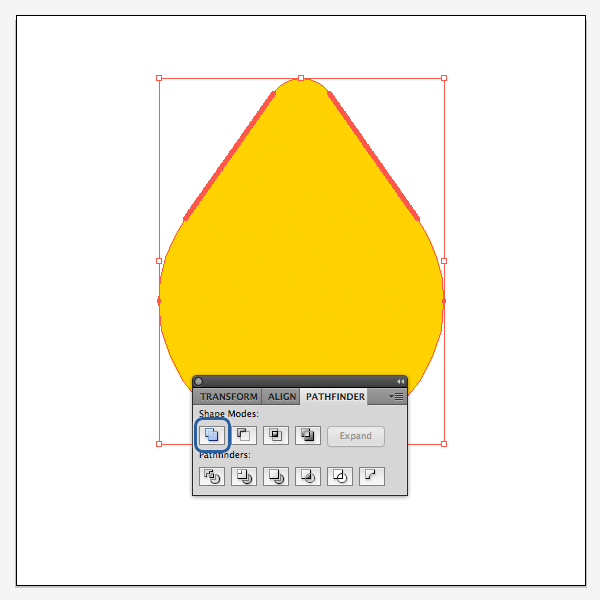
Otevřete panel Pathfinder (Okna> Pathfinder) a vyberte první ikonu vlevo, která se nazývá Unite, ta kombinujte tvary.
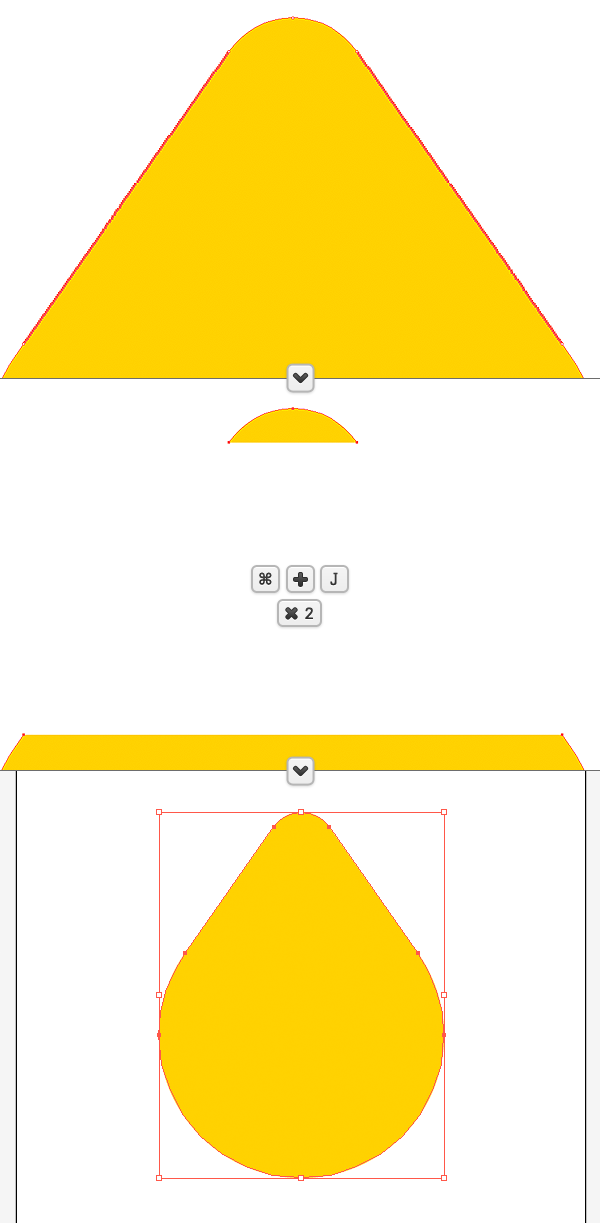
Krok 8

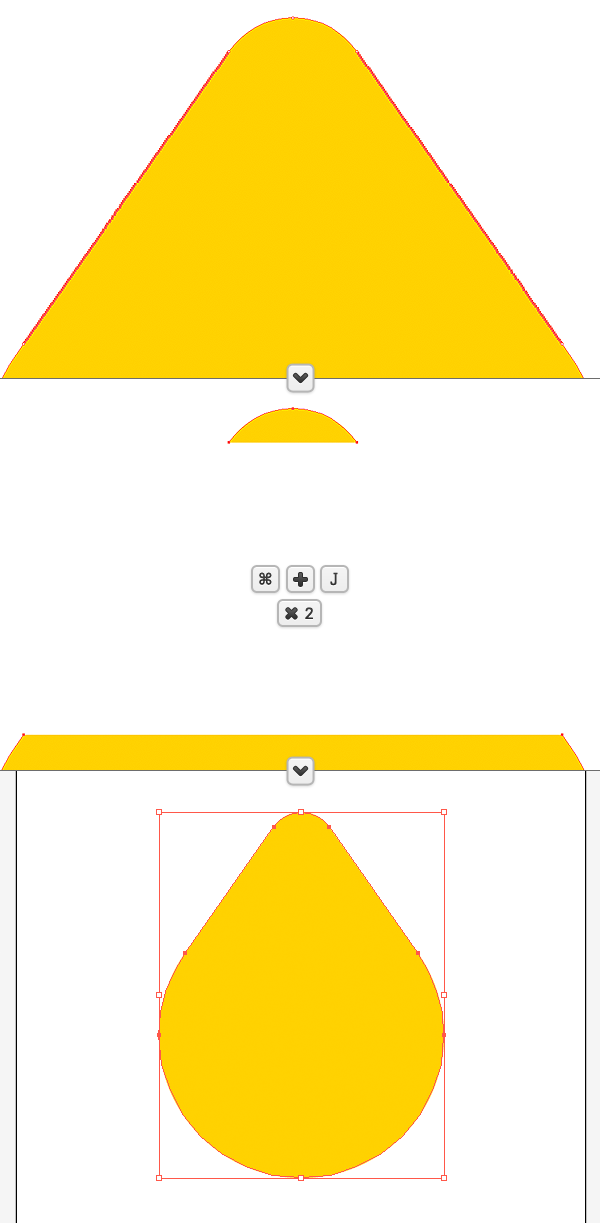
Bohužel budeme mít mnoho uzlových bodů, které je nyní třeba odstranit. Chcete-li to provést, zvětšete tvar, poté vyberte nástroj pro přímý výběr (A) a přetáhněte výběr do nežádoucích kotevních bodů. Je třeba si uvědomit, že horní a dolní kotevní body musí být neporušené. Jakmile je vyberete, musíte je odstranit kliknutím na Backspace. Přejděte na Path> Join (Command-J) a zavřete otevřené cesty. Budete to muset udělat dvakrát.
Krok 9

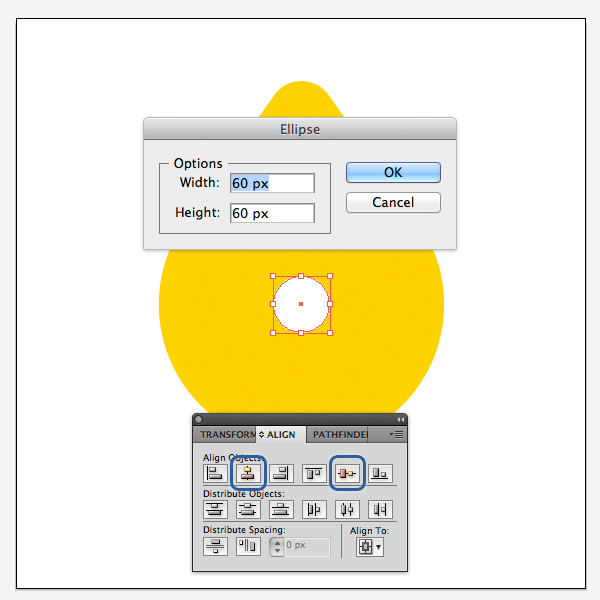
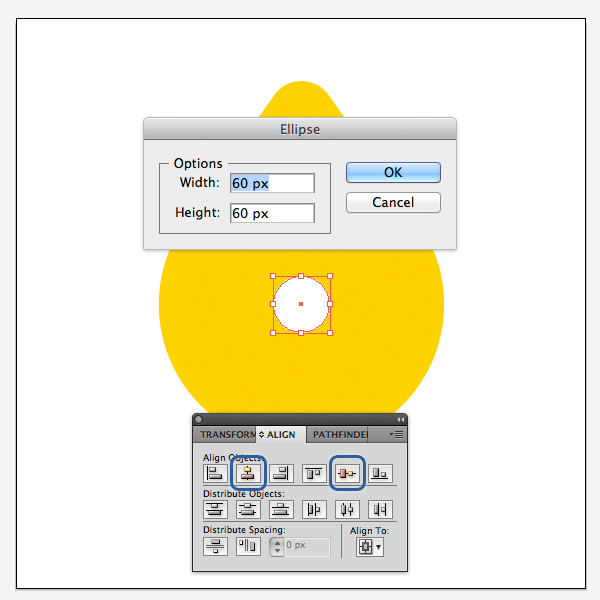
Zdobíme nový tvar kapky. Pomocí nástroje elipsa (L) vytvořte kruh o rozměrech 60 x 60 pixelů. Barva nezáleží, ale musí být patrná.
Krok 10

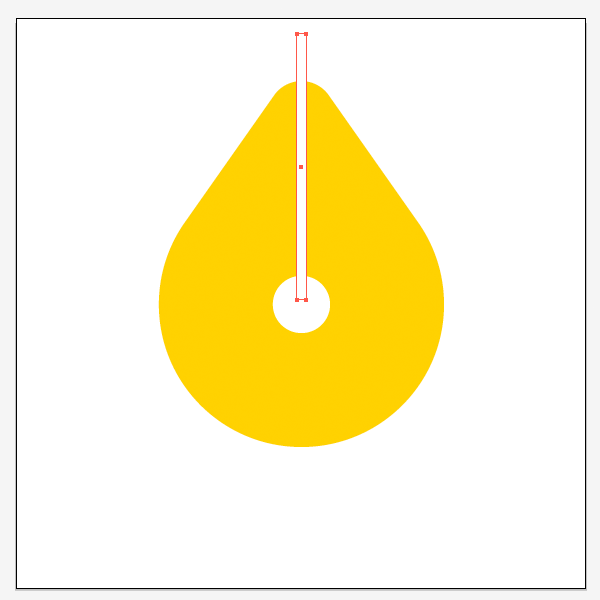
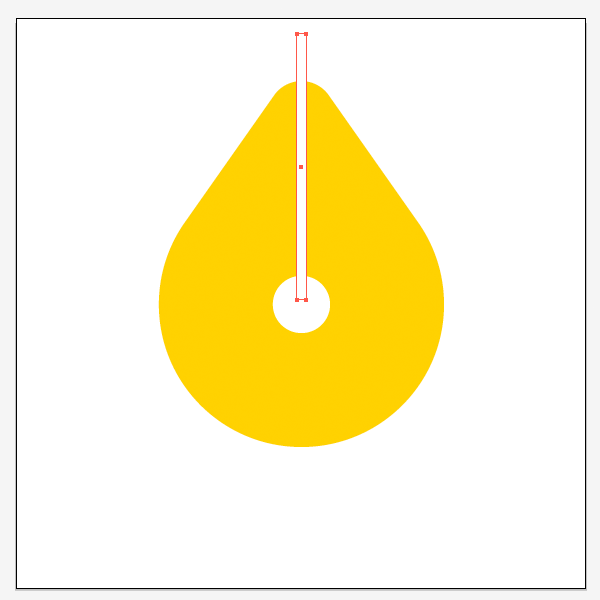
Vyberte nástroj Rectangle Tool (Obdélník) a vytvořte podlouhlý obdélník o šířce 10 pixelů a výška by měla být větší než nejvyšší část kapky.
Krok 11

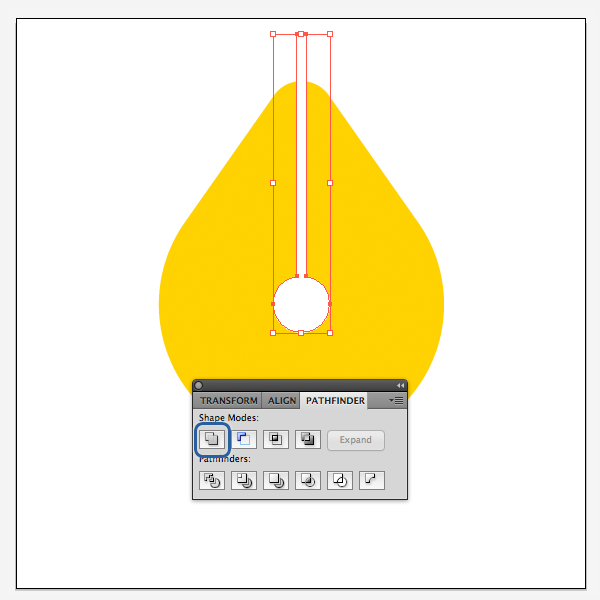
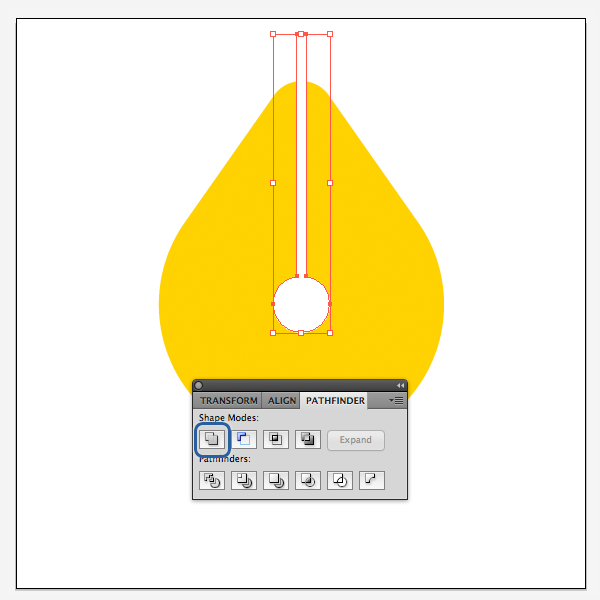
Vyberte nástroj pro výběr (V) a stisknutím klávesy Shift vyberte kruh i obdélník. Nyní otevřete panel Pathfinder (Okna> Pathfinder) a vyberte první ikonu vlevo nazvanou Unite, abyste tyto tvary spojili.
Krok 12

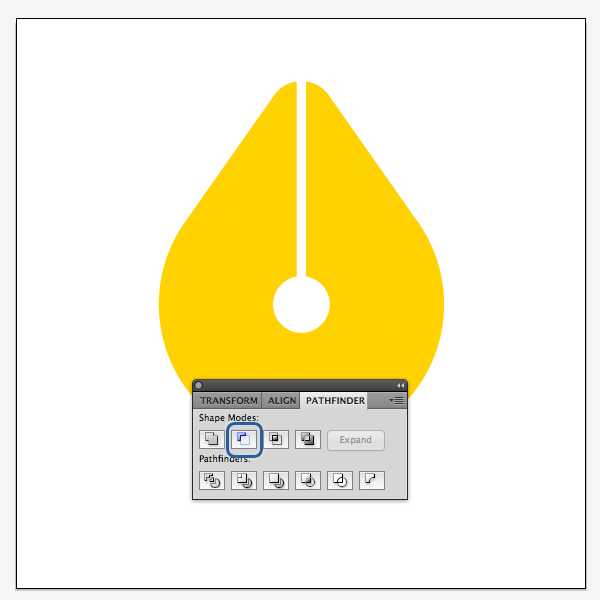
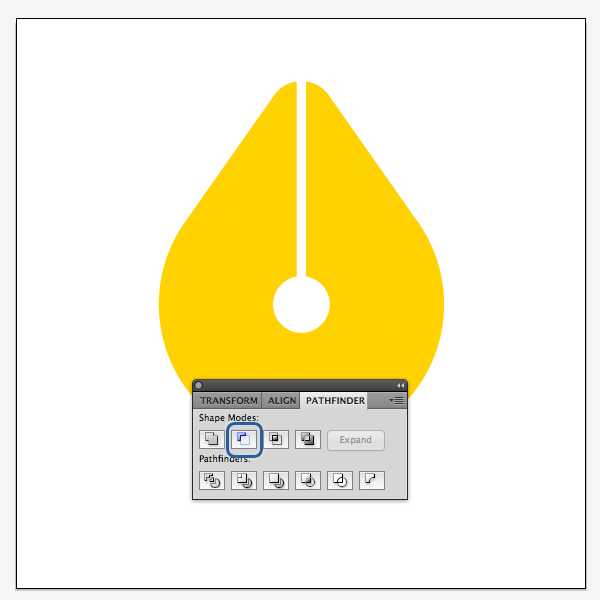
Zatímco držíte Shift, současně vyberte kapku a kružnici s obdélníkem, pak v panelu Pathfinder (Okno> Pathfinder) vyberte druhou ikonu vlevo, která se nazývá Unite, a odečtěte tvar pera od kapky.
Krok 13

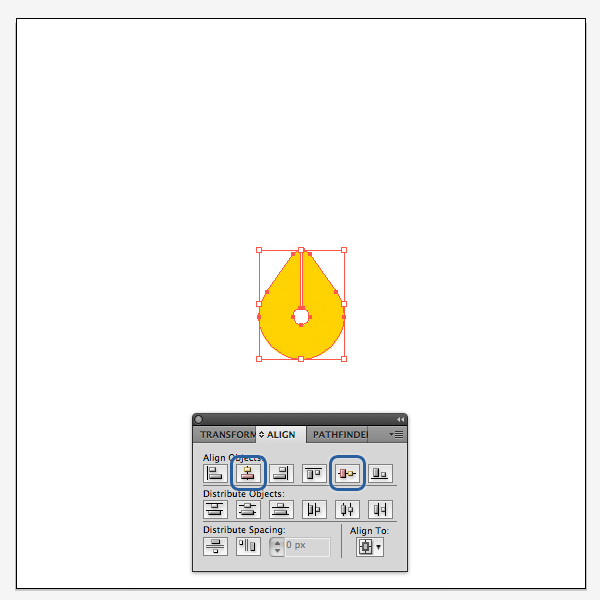
Přejděte na panel Transform (Okna> Transformovat) a kliknutím na ikonu řetězu napravo od dialogového okna šířka a výška omezte změny šířky a výšky. V okně Width (Šířka) zadejte velikost 90 pixelů a zarovnejte objekt na střed pracovního prostoru.
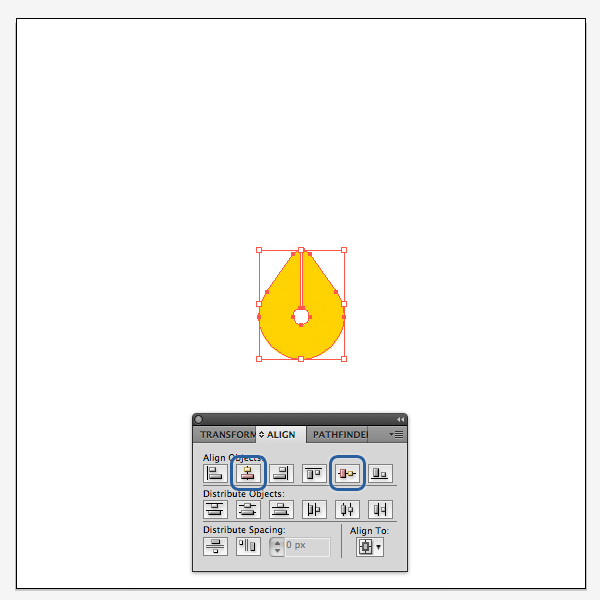
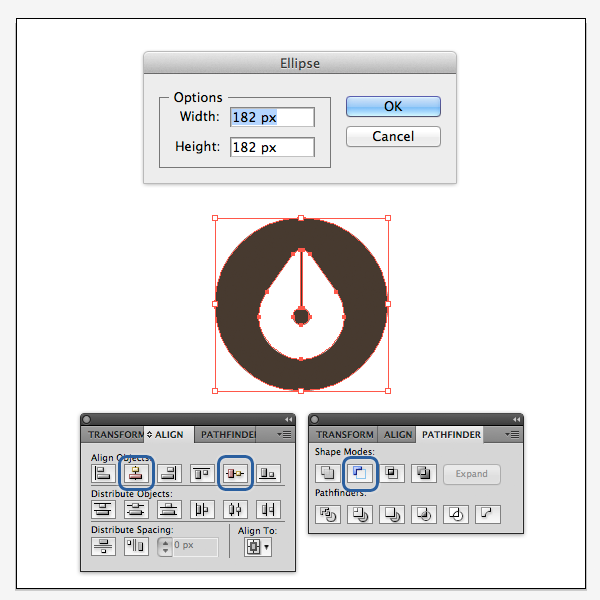
Krok 14

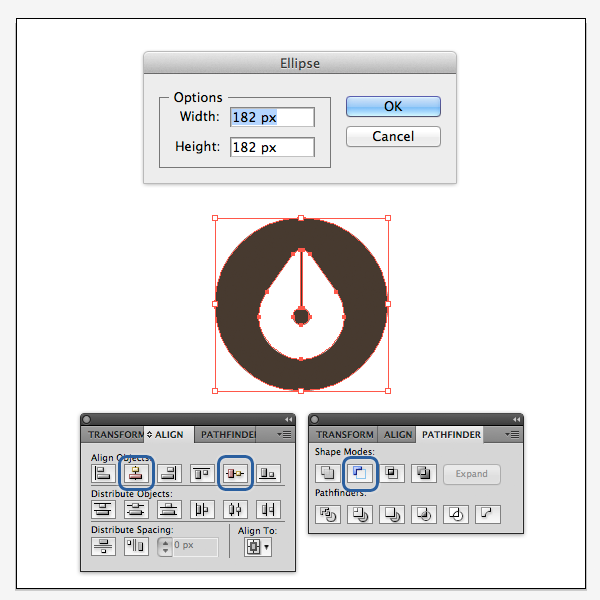
Vyberte nástroj elipsy (L) a vytvořte kružnici o rozměrech 182 x 182 pixelů, jak je ukázáno níže. Vyberte ji a klepněte pravým tlačítkem a vyberte Arrange > Send to Back (Uspořádat> Odeslat zpět ),(Shift + Option + [). Nyní přepněte na nástroj pro výběr (V) a podržte klávesu Shift a vyberte oba tvary současně. Otevřete panel Pathfinder (Okno> Pathfinder) a vyberte druhou ikonu vlevo, která se nazývá Minus Front, a také změňte barvu na hnědou.
5. Červená část
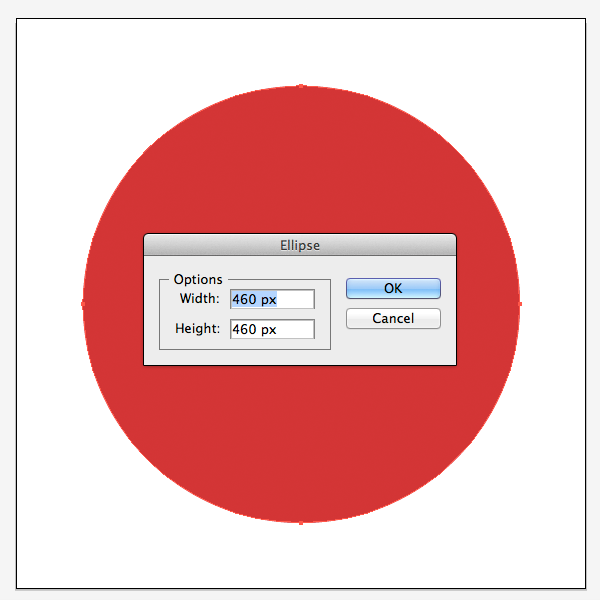
Krok 1

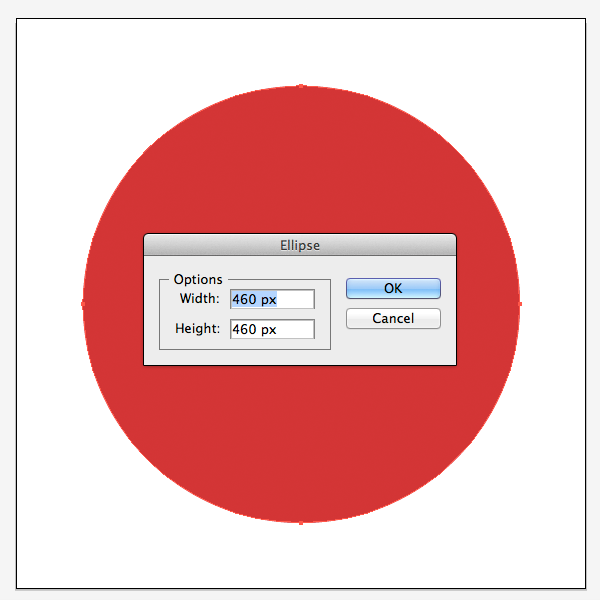
Přejděte na naši první vrstvu s dalšími objekty. Vyberte nástroj elipsy (L) a vytvořte kruh o rozměrech 460 x 460 pixelů, vyplňte jej červeně a zarovnejte jej ke středu.
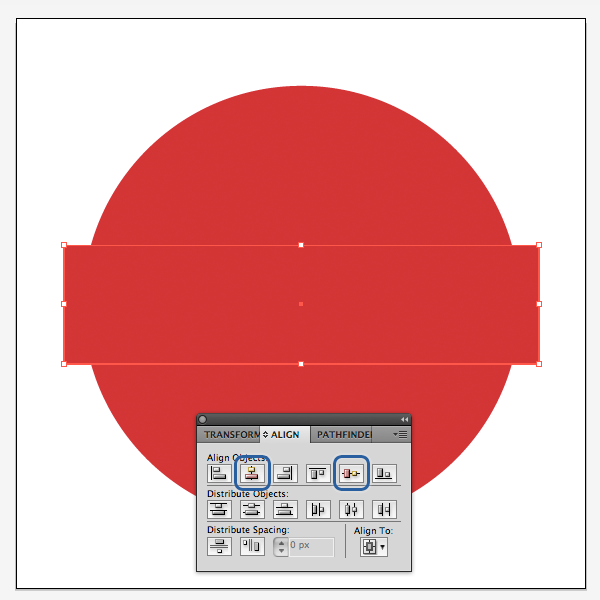
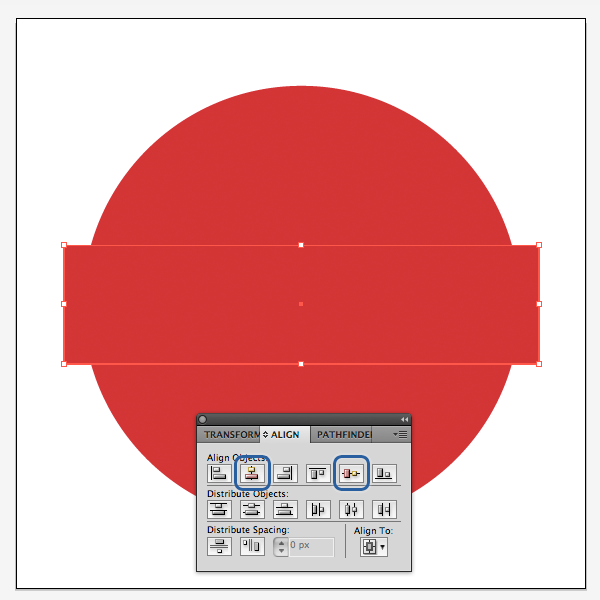
Krok 2

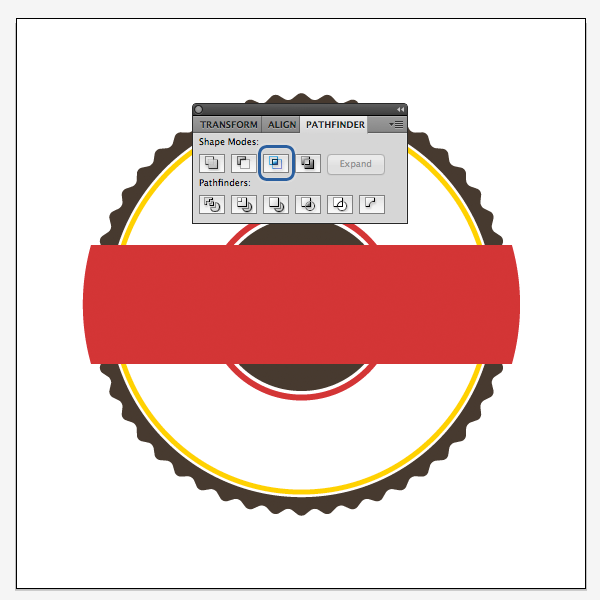
Zapněte nástroj obdélník (L) a vytvořte podlouhlý obdélník s výškou 125 pixelů dostatečně široký, aby se překrýval kruh.
Krok 3

Nyní, zatímco držíte Shift, vyberte současně kruh a obdélník. Otevřete panel Pathfinder (Okno> Pathfinder) a vyberte třetí ikonu vlevo nazvanou Intersect (Průnik).
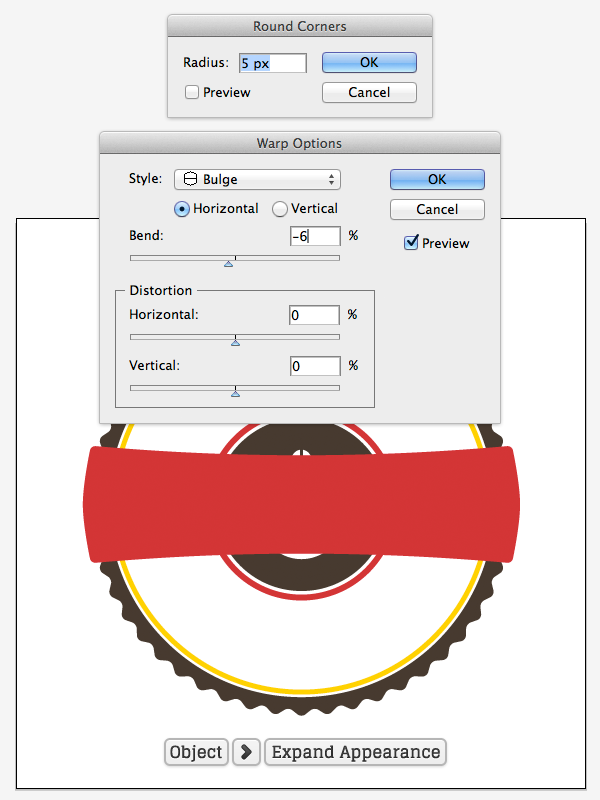
Krok 4

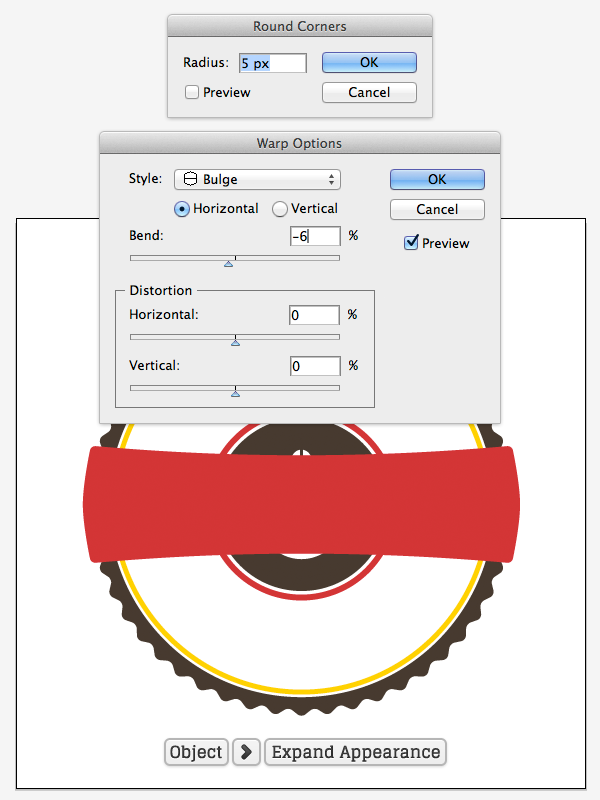
Otevřete panel Appearance (Okna> Vzhled) a vyberte tlačítko Effects (Efekty) ve spodní části panelu a poté Stylize> Round Corners (Stylizace> Zaoblit rohy). Zadejte níže uvedené informace. Nyní vyberte tlačítko Effects a Warp> Bulge. Zadejte parametry jako na obrázku níže. Nyní přejděte na Object> Expand Appearance.
Krok 5

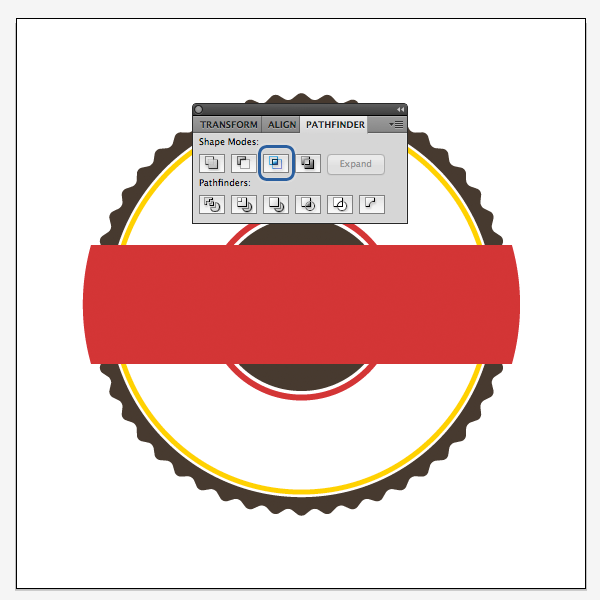
Vyberte nástroj elipsy (L) a vytvořte kruh o rozměrech 195 x 195 pixelů.
Krok 6

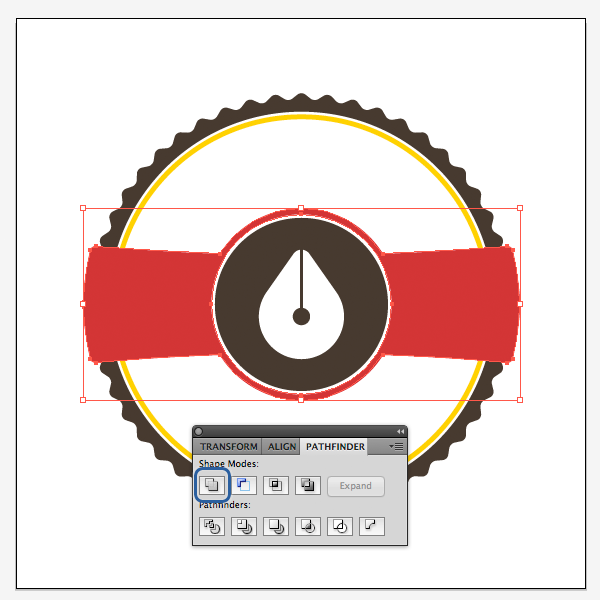
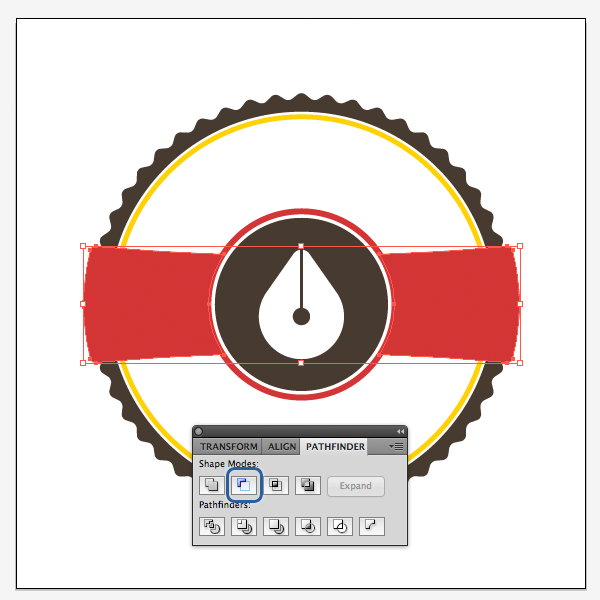
Přepněte na nástroj pro výběr (V) a současně držte klávesu Shift a současně vyberte kružnici a deformovaný obdélník. Nyní otevřete panel Pathfinder (Okna> Pathfinder) a vyberte druhou ikonu vlevo, která se nazývá Minus Front.
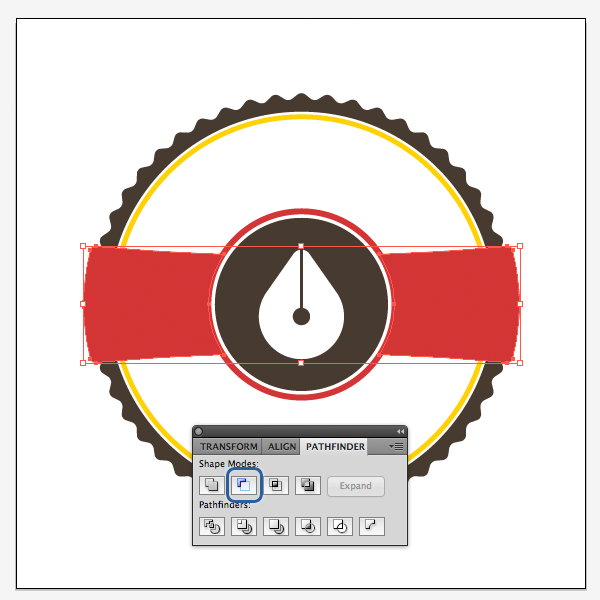
Krok 7
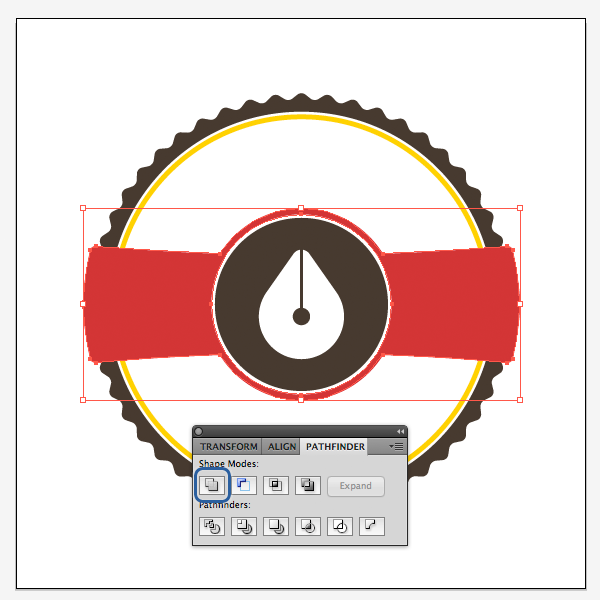
Vyberte nástroj Magic Wand Tool (Kouzelná hůlka (V) ) a klikněte na červený tvar. Otevřete panel Pathfinder (Okna> Pathfinder) a vyberte první ikonu vlevo, která se nazývá Unite (Sjednotit) a spojte tvary.
6. Přidejte text
Krok 1

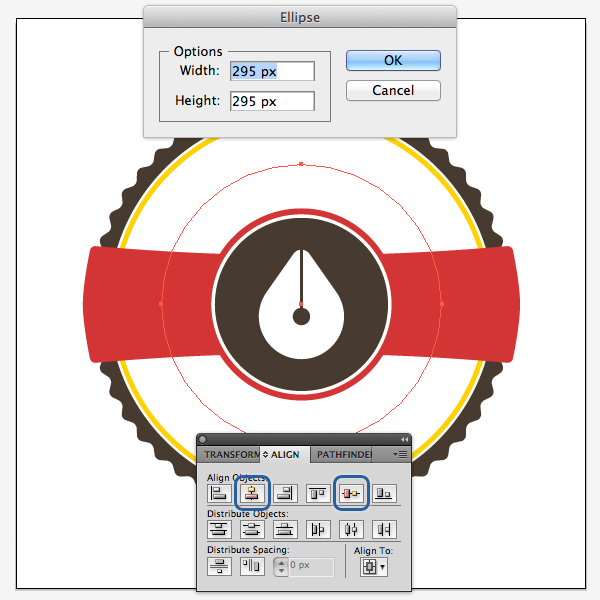
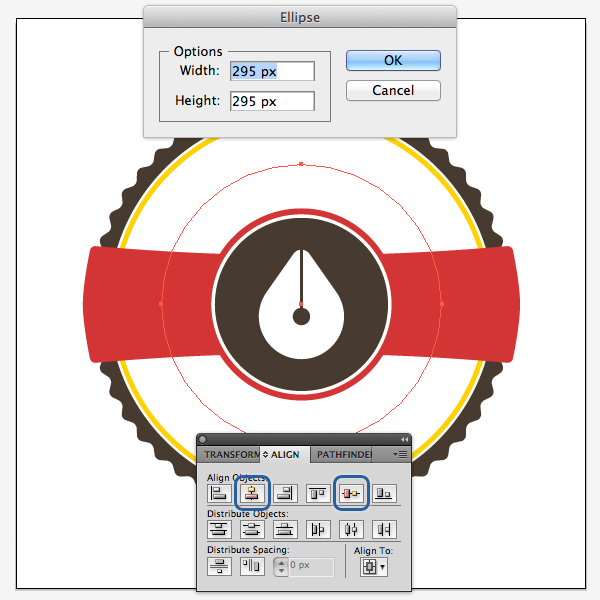
Vyberte nástroj elipsy (L) a vytvořte kruh 295 x 295 pixelů. Odstraňte výplň a tah.
Krok 2

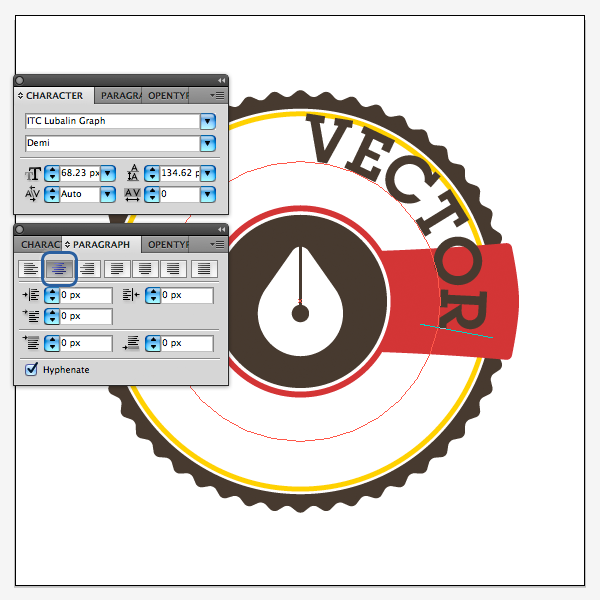
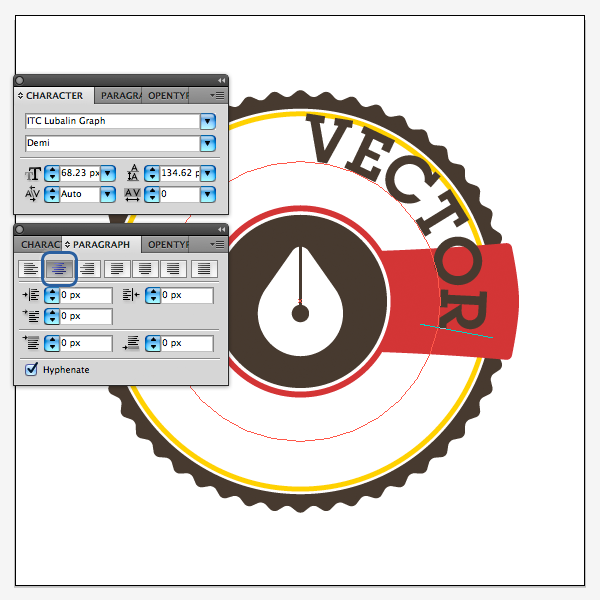
S vybranou kružnicí stiskněte Type Tool (Textový nástroj (T) ) a podržte Alt na klávesnici a vyberte nejvyšší kotevní bod. Změňte barvu písma na hnědou a zadejte text „VECTOR“ pomocí písma vybraného klientem. V tomto případě používáme písmo Lubalin Graph. Ujistěte se, že je text vystředěn pomocí panelu Paragraph (Odstavec), Window > Type > Paragraph.
Krok 3

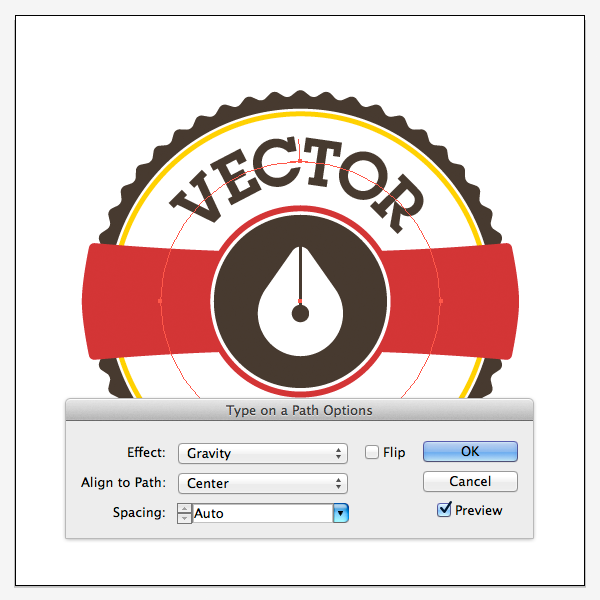
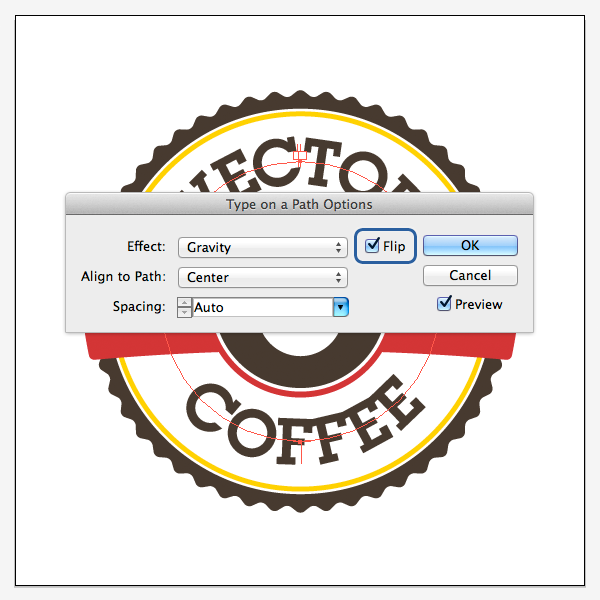
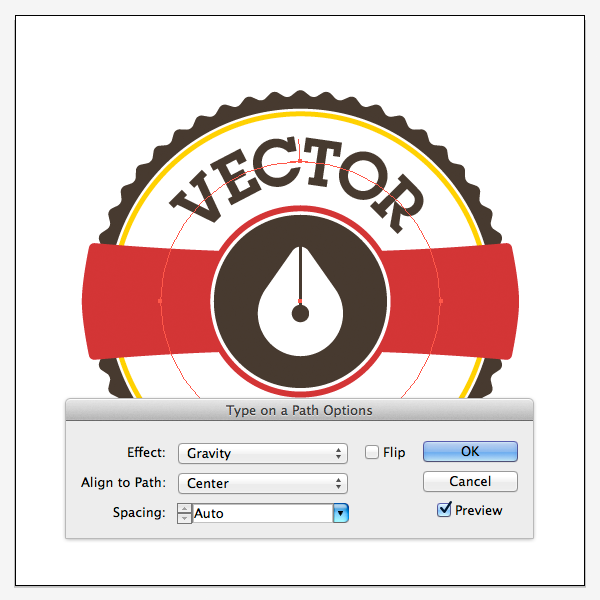
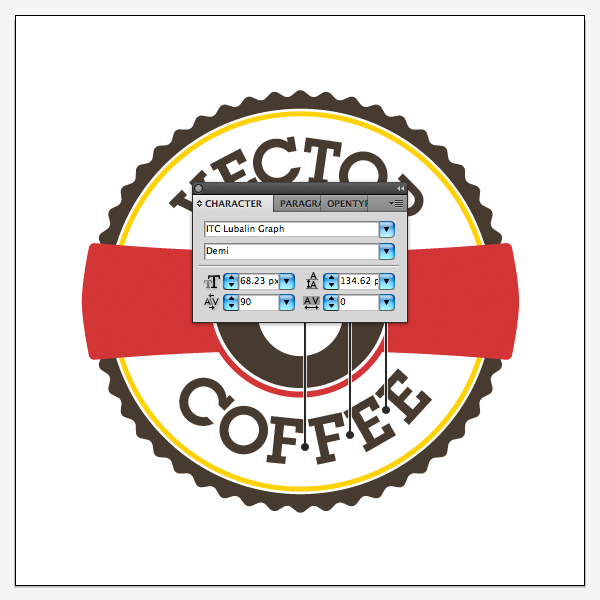
Poklepejte na nástroj psaní na panelu nástrojů a upravte efekt a zarovnání podle snímků obrazovky. Poté přepněte na nástroj pro výběr (V) a uchopte roh rámečku, otočte text tak, aby se vešel do středu.
Krok 4

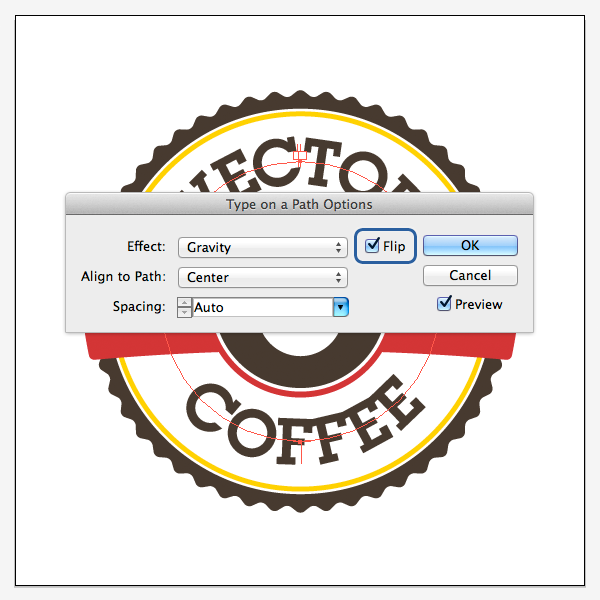
S vybraným nástrojem pro výběr (V) zkopírujte cestu (Ctrl-C) a umístěte ji do popředí (Ctrl-F). Vraťte se zpět k Nástroji pro psaní textu (T) a změňte text na „KÁVA“. Překlopte text tak, aby byl zobrazen obráceně. Poklepejte na Nástroj pro psaní a v zobrazeném okně vyberte možnost „Flip“ („Převrátit“) a klepněte na tlačítko OK.
Krok 5

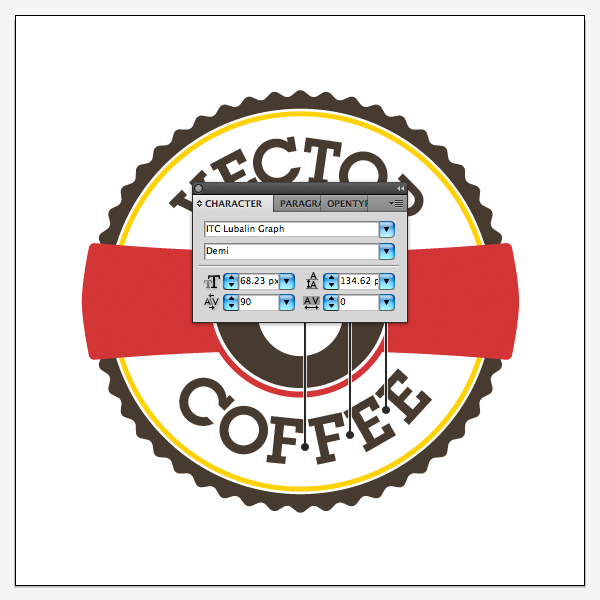
Pojďme rozestup mezi písmeny. Vyberte dvě písmena F a nastavte vyrovnání na 90. Poté nastavte mezi F a E a poté mezi dvěma E.
Krok 6

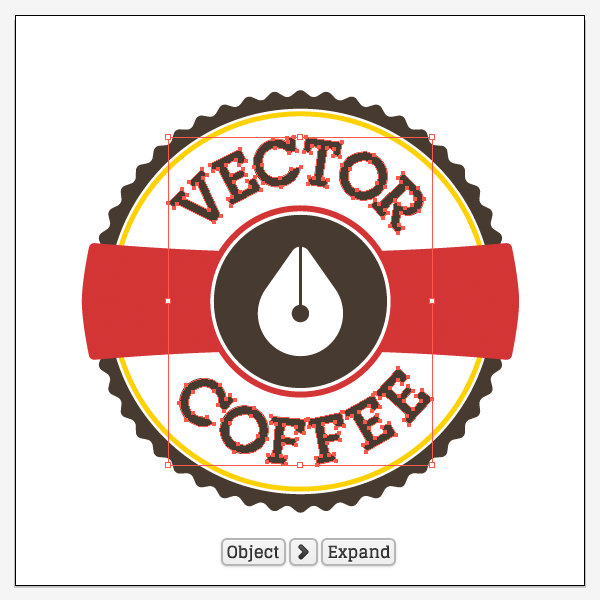
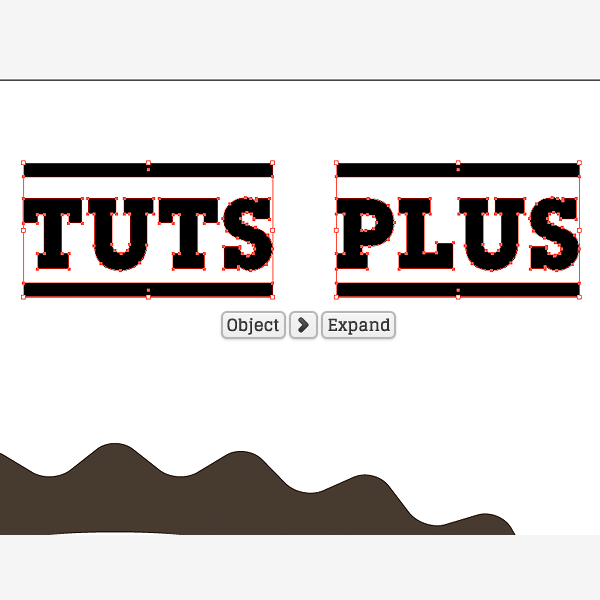
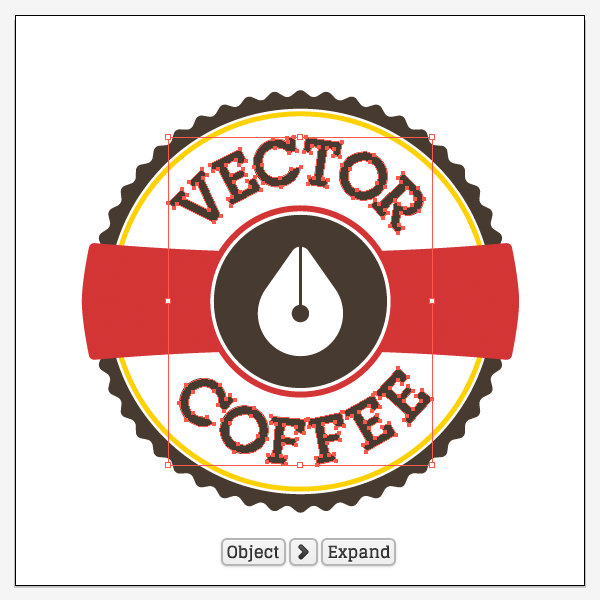
Pomocí nástroje pro výběr (V) vyberte textové formuláře a přejděte na Object> Expand (Objekt> Rozbalit).
Krok 7

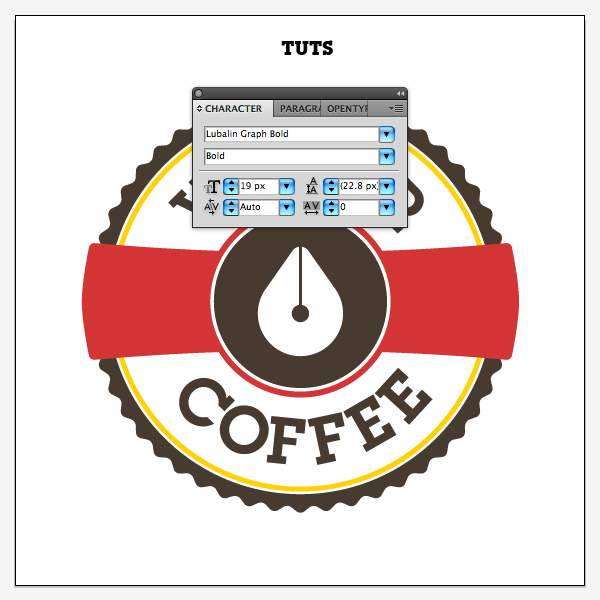
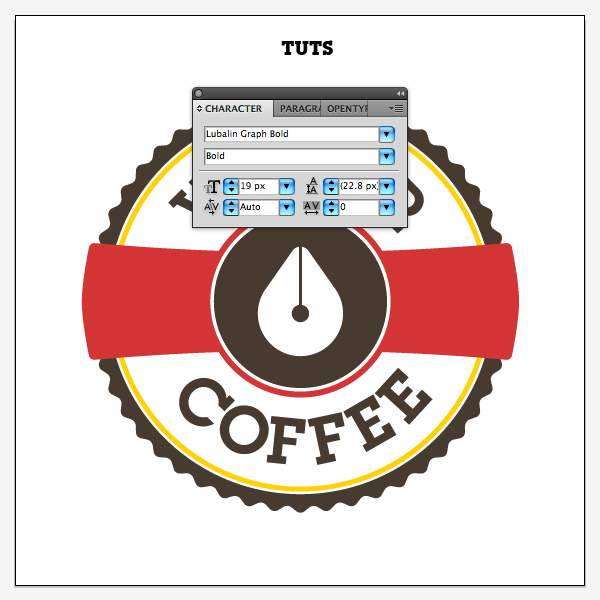
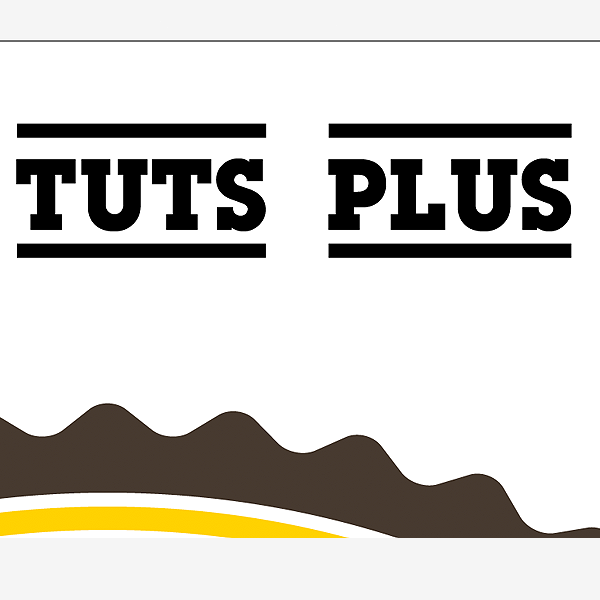
Nyní přidejte další prvky. Pomocí nástroje pro zadávání textu (T) zadejte „TUTS“. A upravte velikosti.
Krok 8

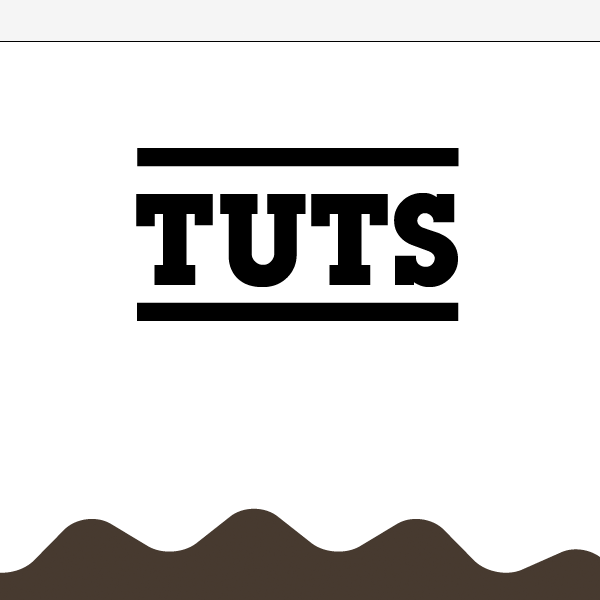
Musíte zvětšit text a pomocí nástroje Rectangle Tool (Obdélník (L) )nakreslit obdélníky nad a pod textem. Šířka obdélníků bude odpovídat šířce textu, výška je 3 pixely. Obdélníky jsou umístěny ve vzdálenosti 4 pixelů od textu.
Krok 9

Přepněte na nástroj pro výběr (V) a vyberte obdélníky i text, poté přidržte klávesu Option na klávesnici a kliknutím a přetažením výběrem do libovolného směru jej rychle duplikujte. Poté zarovnáme text a v případě potřeby upravíme šířku obdélníku na stejnou hodnotu jako text.
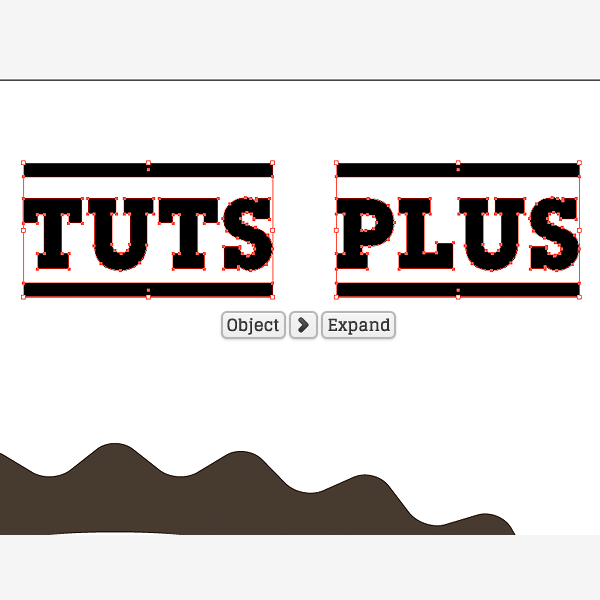
Krok 10

Vyberte text a klikněte na Object > Expand (Objekt> Rozbalit), pak seskupte text (Command-G) a ohraničení. Nespojujte objekty a text dohromady. Až budete hotovi, měly by existovat dvě skupiny – „TUTS“ a „PLUS“.
Krok 11

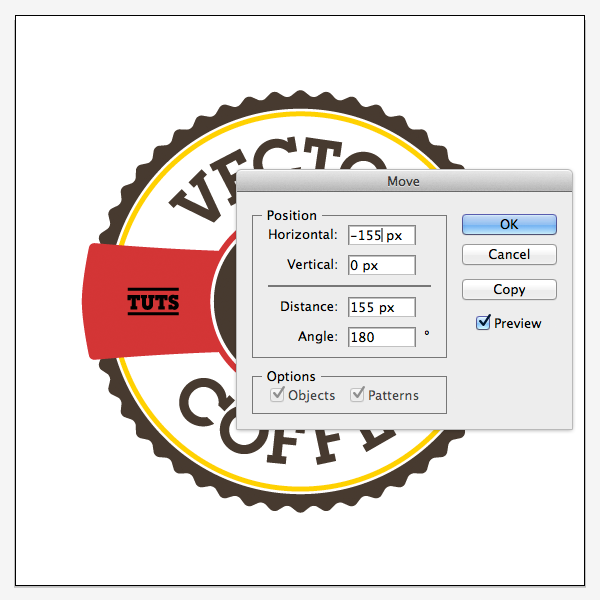
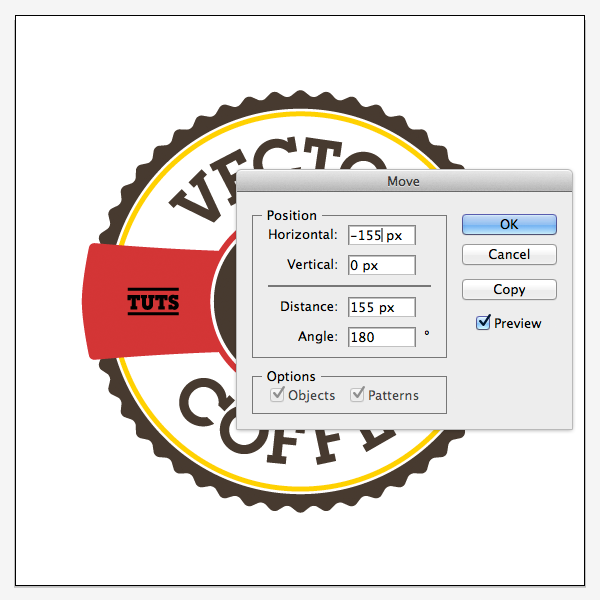
Vyberte skupinu „TUTS“, umístěte ji do středu pracovního prostoru a vyberte Transforme > Move (Transformace> Přesunout (Shift-Command-M) ), zadejte parametry, jak je uvedeno na obrázku.
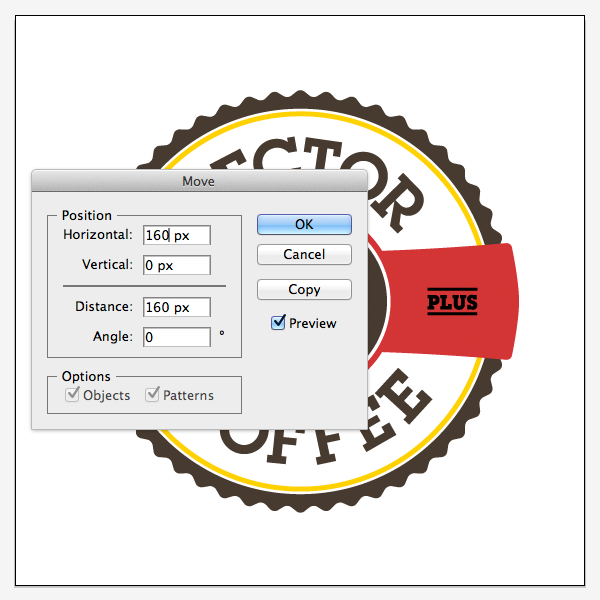
Krok 12

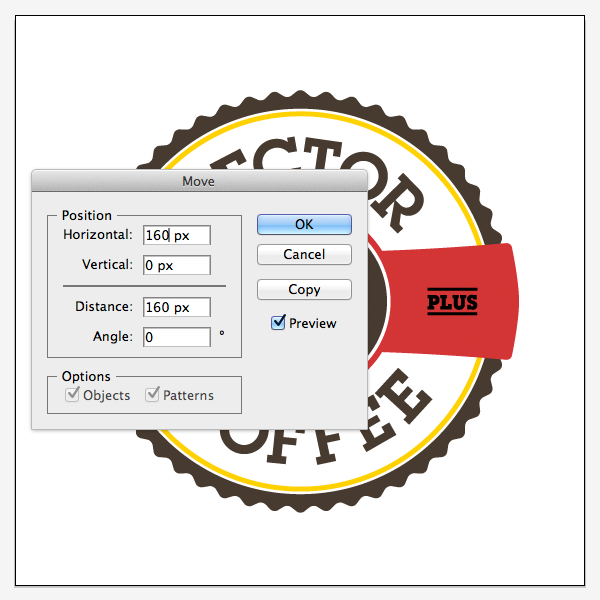
Nyní vyberte skupinu „PLUS“ a umístěte ji také do středu pracovního prostoru, poté klikněte pravým tlačítkem a vyberte Transformace> Přesunout … (Shift-Command-M). Zadejte parametry z obrázku.
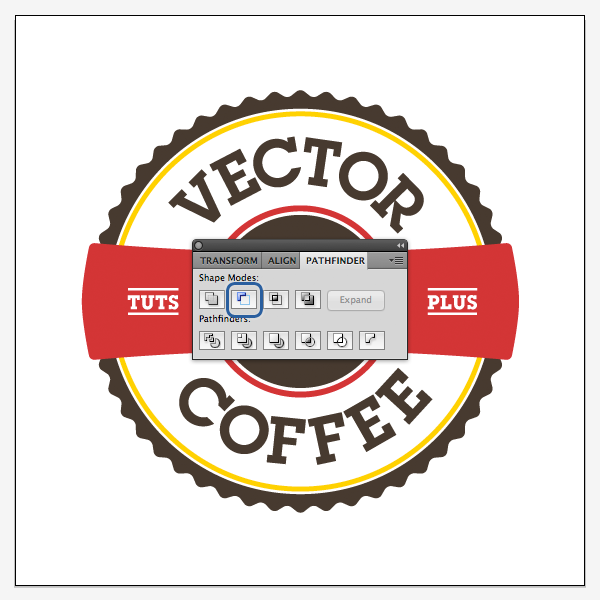
Krok 13

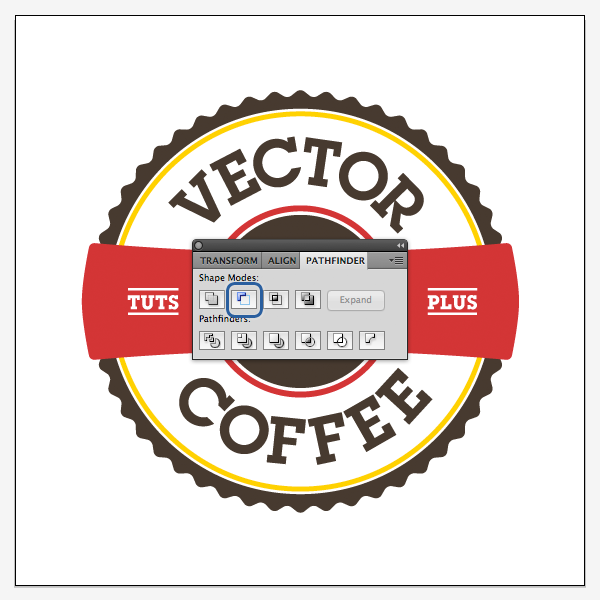
Při zapnutém nástroji pro výběr (V) vyberte skupiny a červený tvar a poté přejděte na panel Pathfinder (Window> Pathfinder) a vyberte druhou ikonu vlevo, která se nazývá Minus Front.
Zde je naše logo dokončeno. Je také třeba si uvědomit, že některé objekty, které jsme vytvořili pomocí panelu Pathfinder, nemají žádnou výplň. Logo tedy lze umístit na jakékoli pozadí. Volba je na klientovi. Po vytvoření loga je třeba jej uložit v nízké kvalitě pro schválení se zákazníkem. Po schválení můžete poskytnout soubor AI a na jeho žádost připravit PNG a JPEG.
Přihlaste se do kurzu Adobe Illustrator v Draw Planet a naučte se toho s Illustratorem ještě mnohem víc!
https://www.drawplanet.cz/kurz/adobe-illustrator-pro-zacatecniky/