Tmavý režim: je k něčemu užitečný?
26. září 2021

V angličtině „Dark Mode“ je výraz pro tmavý režim, který je teď populární. Nápad využití černé barvy měl své důvody. Maloobchodní společnost Edited v roce 2017 provedla studii trhu dámského oblečení, která ukázala, že 36% trhu je obsazeno černými věcmi.
Popularita tmavých odstínů překročila hranice módy a vstoupila do designu UI / UX. Desítky aplikací vám nabízejí možnost „tmavého motivu“, která invertuje barevné schéma internetu.
Tmavé pozadí a světlý text samozřejmě nejsou extra novinkou, kterou jsme nikdy neviděli. Vzestup WYSIWYG („to, co vidíte, je to, co získáte“) v 80. letech poprvé představil uživatelská rozhraní, která vypadala jako bílý text na bílém papíře. Před tím monitory zobrazovaly zelený text na černých obrazovkách. Sada Adobe Creative Suite používá tmavé rozhraní po mnoho let a Spotify má barevné schéma „světlo na tmavé“ (ačkoli bylo revidováno v roce 2015).
Tmavá rozhraní existují již dlouhou dobu, ale v posledních několika letech se staly neuvěřitelně populární a mají je Android, iOS, Instagram, Aplikace Gmail a spousta dalších.

Co pohání takovou posedlost? Tmavé pozadí je v noci příjemnější a v noci hezčí (a skutečně šetří energii baterie). Tmavý režim však z hlediska fragmentace ztrácí.
Na otázku, zda je tmavý režim příjemnější pro oči odpověděl Ralucy Budiu, vedoucí výzkumu ve skupině Nielsen Norman: „Když mluvíme o použitelnosti, máme pravidlo, které říká, neposlouchejte uživatele. Znamená to jednoduše to, že je potřeba sledovat lidi u toho jak věci dělají, místo toho, abychom věřili tomu co říkají“.
Společnost neprováděla vlastní výzkum týkající se možnosti použití temného režimu, ale Budiu říká, že skupina Nielsen Norman nedoporučuje tmavý režim pro „uživatele s normálním zrakem“. Dobré staré schéma „Černý text na bílé obrazovce“ je snáze čitelné a zřetelnější, zejména za zhoršených světelných podmínek.
Zdá se, že to potvrzují studie publikované v ergonomii. Studie z roku 2017 zjistila, že „tmavé postavy na světlém pozadí poskytují lepší čitelnost a jsou vysoce doporučovány bez ohledu na věk pozorovatele.“ V roce 2013 společnost The Journal of Human Factors and Ergonomics Society zjistila, že vyšší jas displeje s pozitivní polaritou vede ke zlepšenému vnímání detailů.


U osob se zrakovým postižením je jistota ještě menší. Podle Budiu několik prvních studií ukázalo, že lidé s „určitými typy poruch, vidí lépe při tmavém režimu“. Ale to jsou výjimky, ze kterých nelze vytvořit žádné pravidlo.
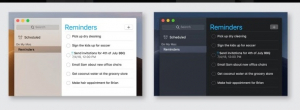
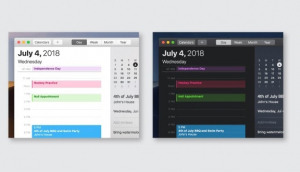
Proto společnost Budiu doporučuje používat starý spolehlivý černobílý režim, pokud potřebujete hodně číst.
V některých situacích může být užitečný tmavý režim. Apple uvádí, že tmavý režim umožňuje „obsah vyniknout, zatímco okolní zasune uživatelského rozhraní do pozadí.“ Proto je logické, že Adobe Creative Cloud používá tmavé uživatelské rozhraní: pozornost uživatele je zaměřena na úpravy obrázků, tmavé rozhraní lépe zdůrazňuje vizuální část.
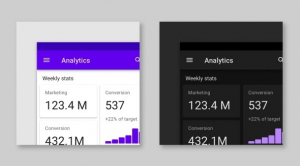
Ze stejného důvodu funguje tmavý režim dobře, pokud chcete, aby čtenář rychle skenoval statistiky a zaměřil se na klíčové datové body – například akcie nebo grafy.
Výběr tmavého nebo světlého režimu by měl být založen na vašich osobních estetických preferencích, nikoli na trendech. Pokud jde o použitelnost a čitelnost, tmavý režim není ve skutečnosti o nic lepší než světlý režim. Je skvělé, že nám výrobci nabízejí možnost volby. Ale prozatím jde pouze o vizuální rozdíly, které nemají vliv na užitečnost.