- ČÁSTEČNÁ ZMĚNA BARVY VE PHOTOSHOPU
Tato technika změní barvu, ale změnu barvy budeme míchat postupně. Začněte s fotografií (pochází z Adobe Stock, stejně jako všechny obrázky v tomto výukovém článku).


Krok 1.
Vyberte nástroj Rychlý výběr. Proveďte výběr kolem pozadí.
Stisknutím Ctrl / Cmd + Shift + I provedete inverzi výběru, takže jsou vybrány pouze šaty. Nedělejte si starosti s osobou, neměníme tuto část fotografie.

Krok 2.
Stisknutím Cmd / Ctrl + J zkopírujte výběr do nové vrstvy.

Krok 3. Změna barvy
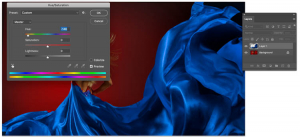
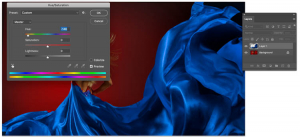
Stisknutím Cmd / Ctrl + U dosáhnete sytosti odstínu. Posouváním posuvníku měňte barvu, dokud nedosáhnete požadované barvy.

Krok 4. Míchání barvy
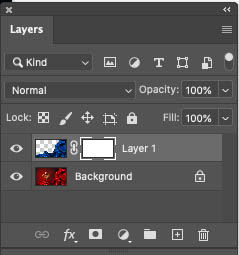
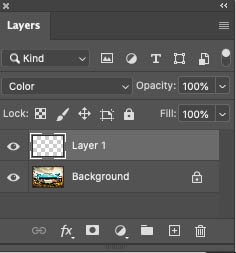
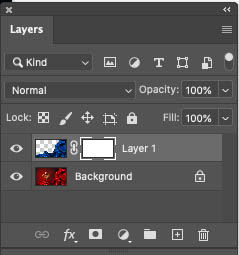
Přidejte novou masku vrstvy na panel vrstev. (Klikněte na tlačítko Přidat masku vrstvy napravo od FX)
Krok 5.
Vyberte nástroj přechodu
Zkontrolujte, zda je nastavena od popředí k pozadí a lineární. Normální režim a 100% krytí.


Krok 6.
S vybranou maskou přetáhněte přechod vodorovně obrázkem a vytvoříte pěkné plynulé prolínání. Líbí se mi, jak se modrá a červená mění na fialovou, kde se mísí.

- ZMĚNA BARVY POZADÍ VE PHOTOSHOPU
Často chceme změnit barvu pozadí a ztrácíme spoustu času snažením se o výběr zbytečných objektů.

Krok 1.
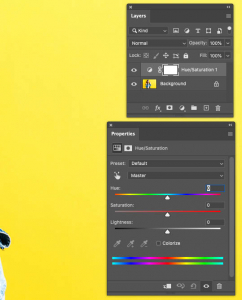
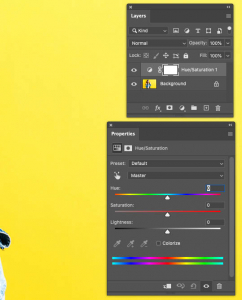
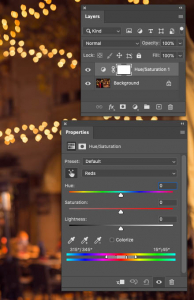
Vytvořte vrstvu nastavení odstínu / sytosti
Krok 2.
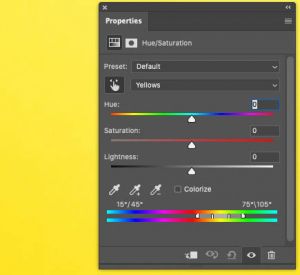
Otevřete panel vlastností a klikněte na prst pod přednastavením. Klikněte na žlutou barvu. Na přechodu uvidíte, že se kolem žlutých tónů objevily posuvníky, čímž jsme izolovali žlutou.


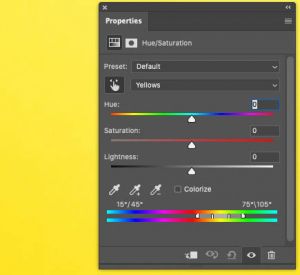
Krok 3.
Posuňte posuvník odstínu a všimněte si, že se mění pouze žlutá.

Není nutný žádný výběr.

- ZMĚNA BARVY OBJEKTU NA FOTOGRAFII VE PHOTOSHOPU (změna barvy oblečení)
Jak často musíme měnit barvu oblečení? S touto metodou je to hračka.

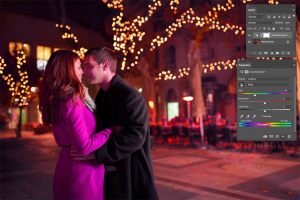
Krok 1.
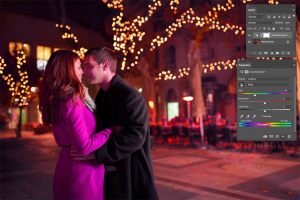
Vytvořte vrstvu nastavení sytosti odstínu. PS: Je to jako předchozí technika, ale ukazuje vám, jak zpřesnit barevné a opravené oblasti, které se mění a které měnit nechceme.
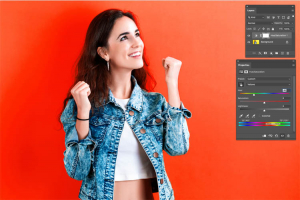
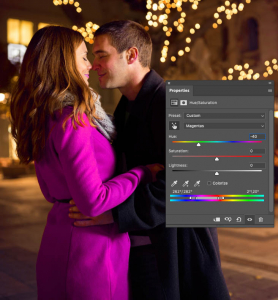
Krok 2.
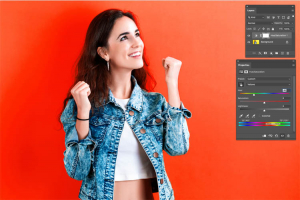
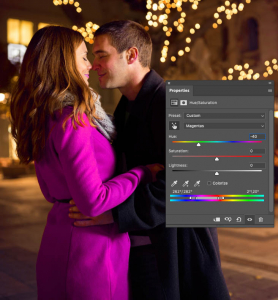
Posuňte jezdce odstínu, aby měl kabát jinou barvu, v tomto případě měníme červenou barvu na hezkou růžovou / purpurovou. Všimněte si, že jejich vlasy a pokožka také změnily barvu, to nechceme.


Krok 3 Doporučení výběru barvy
Posunutím posuvníků v přechodu zpřesněte výběr barev. Některé věci, jako jsou její rty a odlesky na tvářích, nelze v tomto kroku opravit, ale rozhodně to vypadá mnohem lépe.
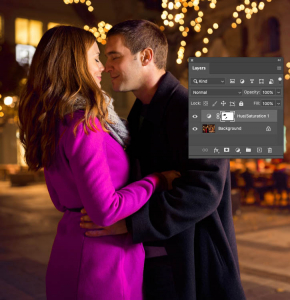
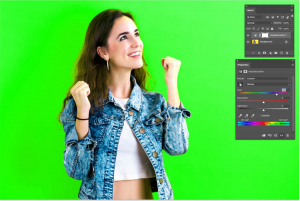
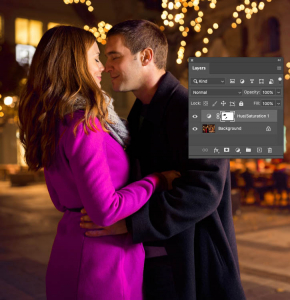
Krok 4.
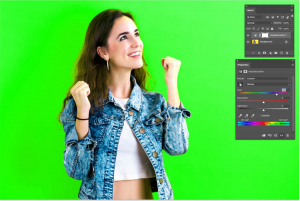
Odstín / Sytost má masku vrstvy, kterou použijeme. Vyberte štětec a nastavte vzorek barvy popředí na černou.


S vybranou maskou vybarvujte všechny oblasti, které chcete obnovit, do původních barev.

- MALOVÁNÍ V NOVÉ BARVĚ VE PHOTOSHOPU (PŘEBARVENÍ AUTA)
Někdy prostě chcete měnit barvu ručně malováním. Tento článek můžete použít k měnění barev vymalováním ručně nebo můžete použít výběry, které vám pomohou.

Krok 1.
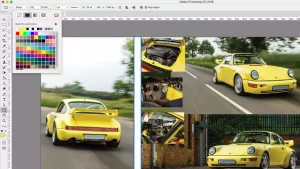
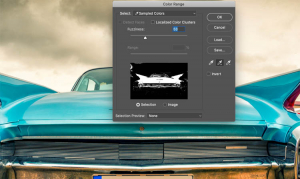
Chystáme se vybrat barvu laku auta, abychom si to usnadnili.
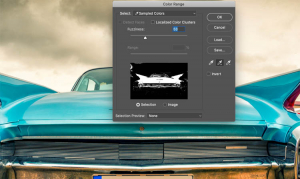
Zvolte Vybrat> Barevný rozsah. Pomocí kapátka klikněte na hlavní barvu. Kapátko + Výběr barev. Upřesněte výběr posuvníkem fuzziness. Kliknutím na ok uvidíte výběry, které musíme trochu upřesnit.

Krok 2.
Stiskněte Q pro rychlou masku. Uvidíte červené překrytí označující vybrané oblasti.

Krok 3.
Malujte bílou pro přidání do výběru, nebo černou pro odečtení od výběru.

Krok 4.
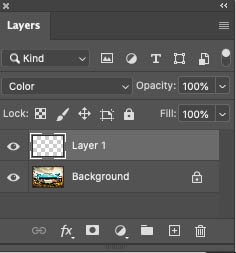
Vytvořte novou vrstvu a změňte ji na režim míchání barev (klikněte tam, kde je uvedeno „normální“, a vyberte barvu)

Krok 5.
Když je výběr aktivní, vyberte štětec.
Kliknutím na vzorek barvy popředí vyberte barvu.
Začněte malovat a všimněte si, že tóny se nemění, pouze barva. Režim kombinování barev.

Pokračujte, dokud nenatřete to, co pořebujete. Šikovné na použití Color Range je, že byly také vybrány odrazy. Pokud změníte jejich barvu bude obraz vypadat realističtěji.

Krok 6.
Můžete také zvolit odstín / sytost a kdykoli změnit odstín vymalované oblasti a okamžitě objekt vidět v různých barvách. Dobře, takto se mění fyzické barvy na fotografiích. Pojďme se pustit do některých barevných efektů.

- PŘIDÁVÁNÍ BAREVNÝCH PŘEKRYTÍ A BAREVNÉ TŘÍDĚNÍ VE PHOTOSHOPU

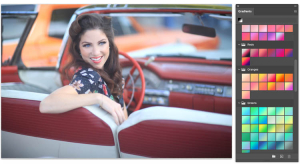
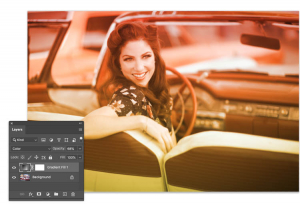
Krok 1.
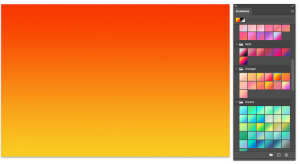
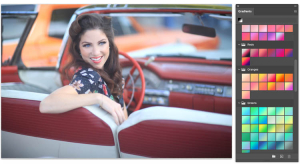
Otevřete panel Přechody barev (pouze ve Photoshopu 2020+) Přetáhněte přechod na obrázek.


Změňte režim míchání barev na panelu vrstev a změňte krytí tak, aby vyhovovalo.

Nižší krytí poskytuje realističtější výsledek.

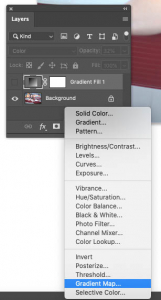
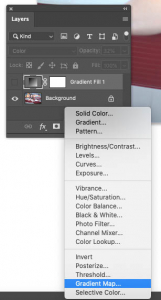
Krok 2. Gradient mapy
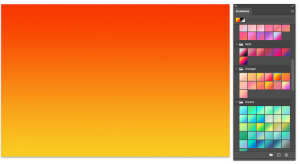
Podívejme se na mapy přechodů, což nám dá jiný výsledek. Vyberte vrstvu pro úpravu mapy přechodu

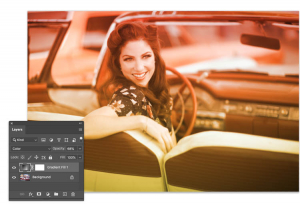
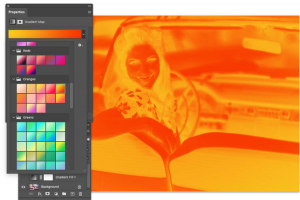
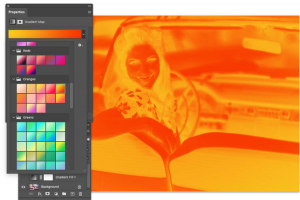
Vyberte stejný přechod jako předtím. Vlevo od přechodu (oranžová) jsou stíny a vpravo (zvýraznění) je červená.

Přepněte do režimu míchání barev.

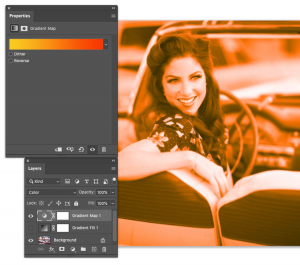
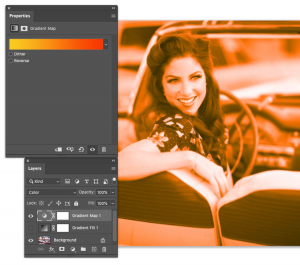
Klikněte na reserve, aby oranžová vypadala jako zvýraznění a červená jako stíny, což už vypadá mnohem lépe. Vždy potřebujete světlejší barvy ve světlech.

Snižte krytí a uvidíte, jak hezky to vypadá.

Pro extra efekt můžete mapu přechodu vždy kombinovat s překrytím přechodu. Nezapomeňte však vylepšit neprůhlednost v obou vrstvách úprav.

Zajímá Vás úprava fotek, retuš, fotokompozice, presety atd.? Rádi byste začali s Photoshopem a Lightroomem? Nevíte, jak na to?
Online kurz Adobe Photoshop je pro Vás ten pravý start!
https://www.drawplanet.cz/online-kurz/kurz-adobe-photoshop-lightroom-online/




















 S rozvojem digitálních technologií a internetu prochází výtvarné umění významnými změnami. Digitální revoluce nejenom změnila způsob, jakým umělci vytvářejí svá díla, ale také jak jsou tato díla distribuována a vnímána veřejností. Zde se podíváme na to, jak digitalizace ovlivňuje výtvarné umění v dnešní době a jak se promítá do tržní hodnoty těchto děl.
S rozvojem digitálních technologií a internetu prochází výtvarné umění významnými změnami. Digitální revoluce nejenom změnila způsob, jakým umělci vytvářejí svá díla, ale také jak jsou tato díla distribuována a vnímána veřejností. Zde se podíváme na to, jak digitalizace ovlivňuje výtvarné umění v dnešní době a jak se promítá do tržní hodnoty těchto děl.